
ここでは、
・CSSってなに?という人
・CSSを追加したり変更するのはどこでやるの?という人向けに
CSSの意味や、追加・変更ができる場所をご説明いたします。
こちらはCocoonユーザ向けの記事となっております。
CSSは自力で書くには知識がないと難しいのでコピペしています。
また、Cocoonの専用フォーラムをご紹介いたします。
見出しを変えたい
WordPressの無料テーマ「Cocoon」でブログを書いています!
以前使っていたブログデザインの見出しの見た目を変えたときの記事となります。
どうやら「CSS」をいじるようです。
※CSSは難しいのでコピペで変更しました。
「CSS」とは「Cascading Style Sheets」の略で、スタイルシートという名のとおり、ウェブページのスタイル・デザインを決めるコードが書かれたシートのことです。
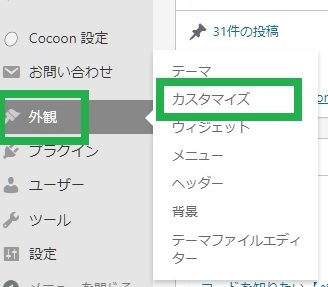
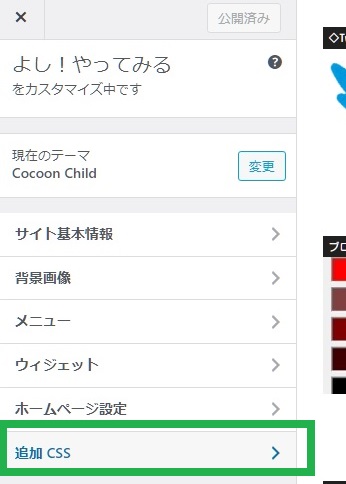
ダッシュボードの外観>カスタマイズ>追加 CSSに以下の「h2(見出し)」に関係するコードをコピペします。


この「追加CSS」は、変更を公開せずとも書いたCSSがリアルタイムで右側に表示されるのでわかりやすいです。
ここに以下のコードをコピペする。
/* h2 */
.article h2{
border-top: 2px solid #E9E9E9;
border-bottom: 2px solid #E9E9E9;
}
/* h3 */
.article h3{
border-bottom: 4px solid #E9E9E9;
}
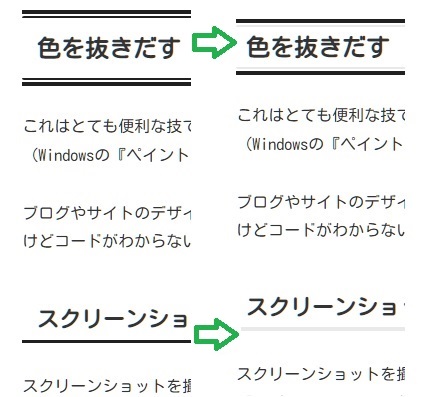
しかし、このコードでは「h2(見出し)」の上下の太い線がとれない。

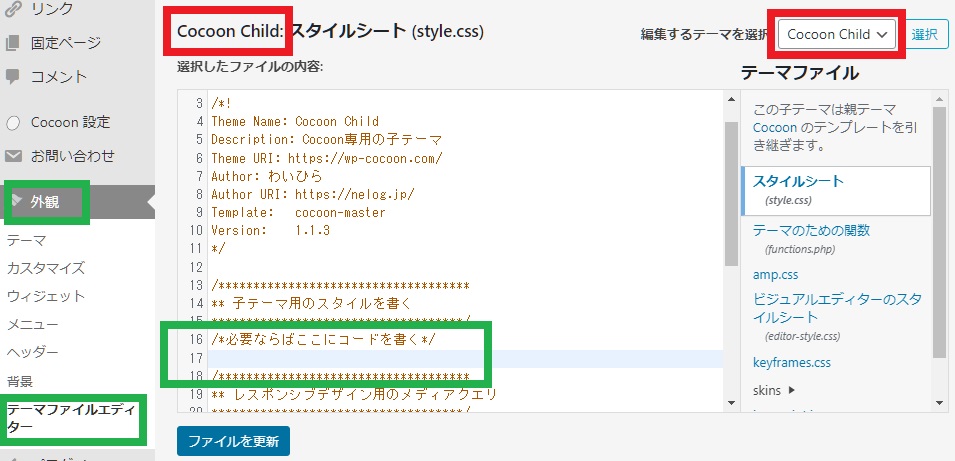
もしかして「追加CSS」ではだめなのかと、ダッシュボードの外観>テーマファイルエディターのほうで変更してみました。
※注意
ここではCocoon child(子テーマ)のCSSを使います。親テーマは変更しません。ミスると大きくデザインが崩れたり、Cocoonの更新があったときに元に戻ってしまうことがあるからだそうです。
16行目あたりの
「/*必要ならばここにコードを書く*/」の下に追加したいコードをコピペします。

しかしここでも「h2(見出し)」の上下の線は消えませんでした。
二重線が上下1本ずつになるだけです。
「border:none(またはborder:0)」にしてもh2の太い線は消えません。

お手上げです💧
そして『Cocoonフォーラム』に助けていただきました。ありがとうございます
あそこにはウェブサイトをつくるプロがおられます。
質問したページはこちら↓
h2の見出しの線をカスタマイズしたい | CSSカスタマイズ相談 | Cocoon フォーラム
疑似要素 beforeとafter
上下の線が消えなかったのは「疑似要素で指定されている」からとのことでした。
「beforeとafter」というコードのことです。
CSSの「疑似要素」とはhtmlに書かれない、CSSだけに存在する文字やタグなどのことなのだそうです。
beforeとafterでさまざまな表現ができるようです。
検索エンジンはこの疑似要素をコンテンツの中身としてみていないため、SEOを気にせず自由な表現が可能なのだそうです。
疑似要素についてはこちらを参考にさせていただきました。ありがとうございます。
元のh2装飾のコード
.article h2 {
position: relative;
margin-top: 50px;
margin-bottom: 28px;
padding: 15px;
background-color: transparent;
border-top: solid 2px #AAAAAA;
border-bottom: solid 2px #AAAAAA;
}
.article h2:before,
.article h2:after {
position: absolute;
content: "";
display: block;
width: 100%;
left: 0;
}
.article h2:before {
border-top: solid 4px #AAAAAA;
top: -8px;
}
.article h2:after {
border-bottom: solid 4px #AAAAAA;
bottom: -8px;
}
.article h3 {
margin-top: 45px;
padding: 6px 15px;
border: none;
border-bottom: 3px solid #AAAAAA;
}
線を消すだけならこちら
.article h2::before {
border-top: none;
}
.article h2::after {
border-bottom: none;
}
教えていただいてこのコードを使いました
.article h2{
background-color: #e8e8e8;
border: none;
padding-top: 2px;
padding-bottom: 2px;
}
.article h2::before {
border-top-color: #e8e8e8;
}
.article h2::after {
border-bottom-color: #e8e8e8;
}
.article h3{
border-bottom: 4px solid #d4d4d4;
}
まとめ
元のCSSコードを上書きして見出しのデザインを変えようとしたのですが、うまくいきませんでした。
原因は「疑似要素」で書かれていたコードがあったためです。
これは知識がないと難しいので、コピペで対応させていただきました。
結局「h2(見出し)」の上下の太い線は色を変えて残し、文字の背景に色をつけました。
自分で書いた(コピペですが)タグやコードがページに反映されるのはおもしろいですね!
「CSSのコード」それ自体に美しさを見いだすかたもいらっしゃるようです。
しかしCSSには書きかたやルールがあるので注意が必要です。
ブログをつくる関連の記事はこちら
画像から色を抜きだしてRGBとカラーコードを知りたい【ペイント】
『App Store』と『Google Play』のバッジをブログに貼ってアプリをダウンロード【簡単】
ads
ドメイン登録料金国内最安1円から【お名前.com】
サイトに広告を掲載してお小遣いが稼げる!【A8.net】






コメント