
ここでは、使いたい色のカラーコードがわからない人向けに、Windowsの「ペイント」を使って、カラーコードを調べる方法をわかりやすく画像つきで解説いたします。
どれだけ微妙な色あいでも、きっちりカラーコードがわかります。ブログやサイトのデザインをカスタマイズするときに役立ちます。
色を抜きだそう
Windowsの「ペイント」を使います。
ブログやサイトのデザインで、ここはこんな色にしたいけれど、カラーコードがわからないというときに非常に便利だった技を紹介いたします。
スクリーンショットとペイントを使います
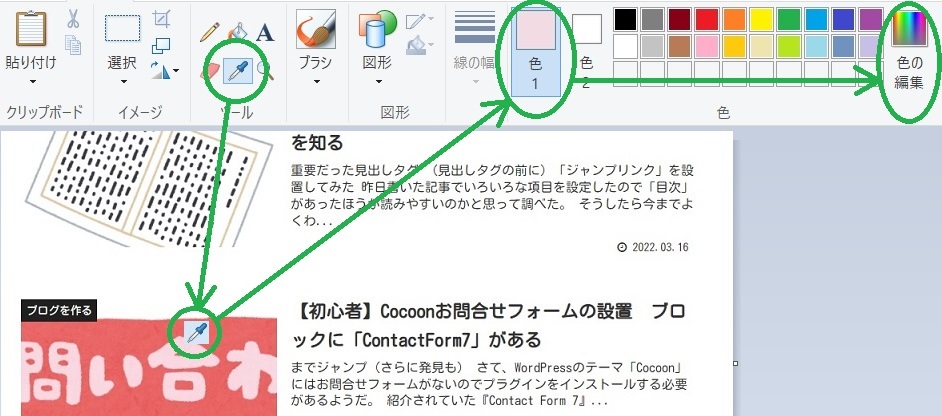
ほしい色のスクリーンショット(キャプチャ)を撮り、ペイントに貼り付けます。
「スポイト」でほしい色を吸い取り、メニュー右側の「色の編集」をクリックします。

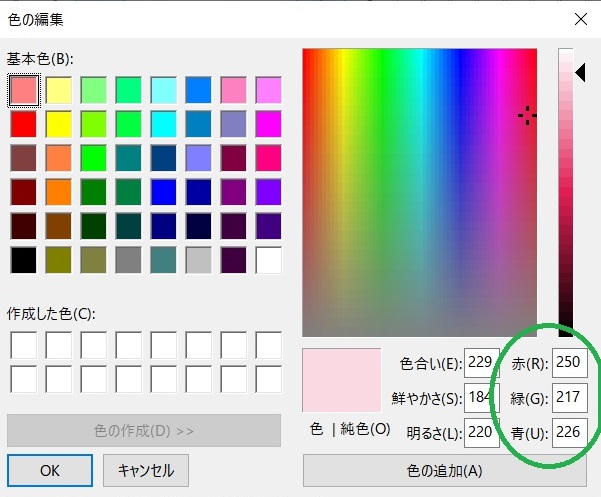
するとRGBの数値が表示されます。
「赤(R):緑(G):青(U):」の数値のところです。

RGB値がわかったら検索しよう
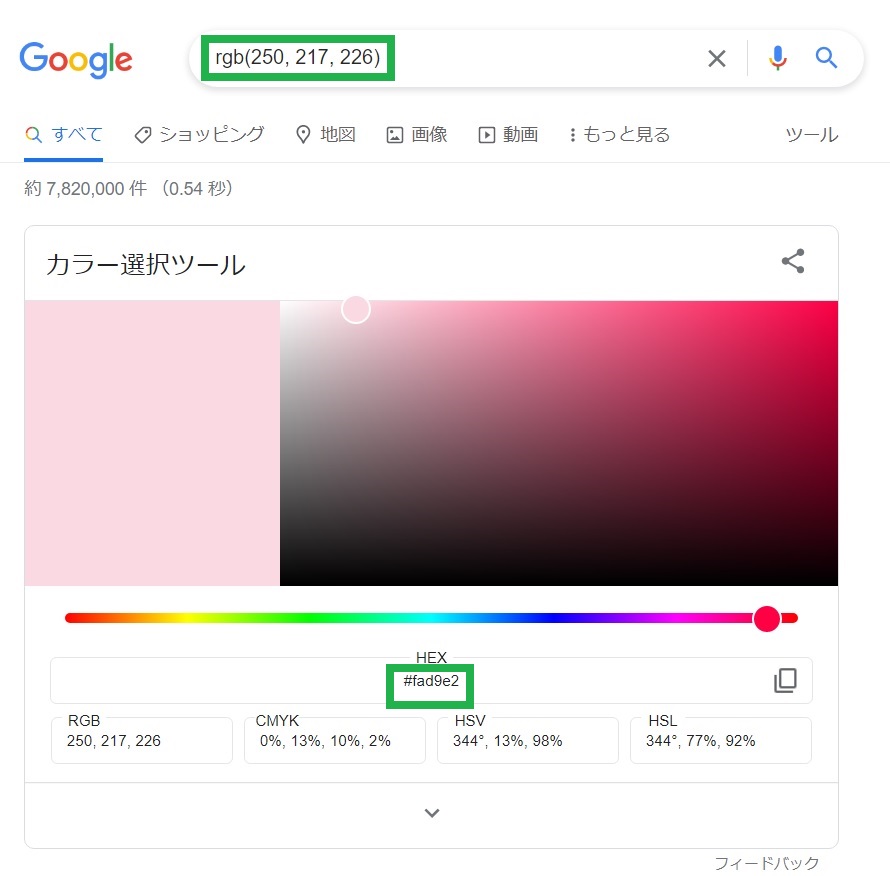
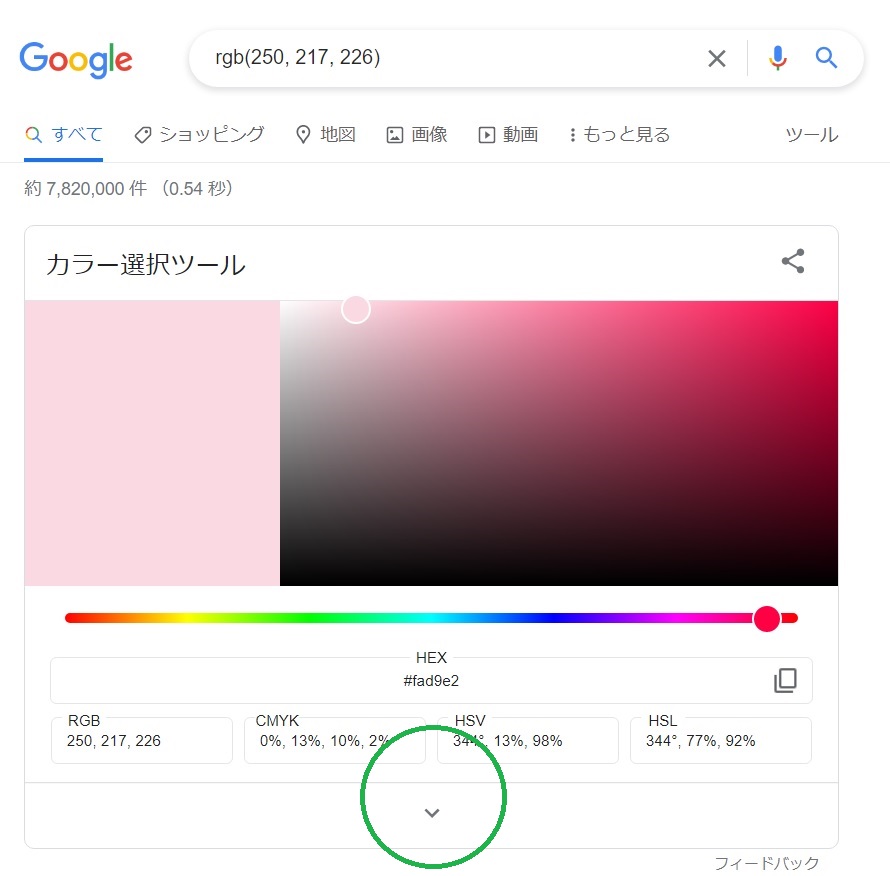
そのRGB値「赤(R):250 緑(G):217 青(U):226」を「rgb(250,217,226)」とし、GoogleやDuckDuckGoで検索するとカラーコードがでてきます。(数字250,217,226だけでもでてきますね)
「Google」で検索するとこんな感じです。

この色のカラーコードは「#fad9e2」となります。
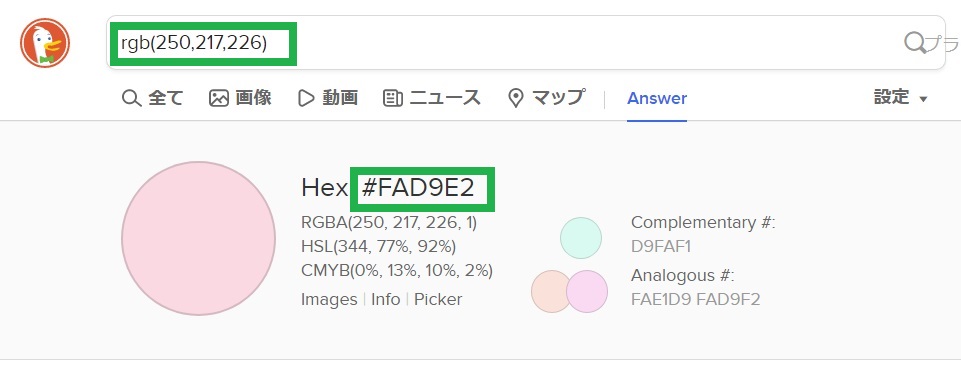
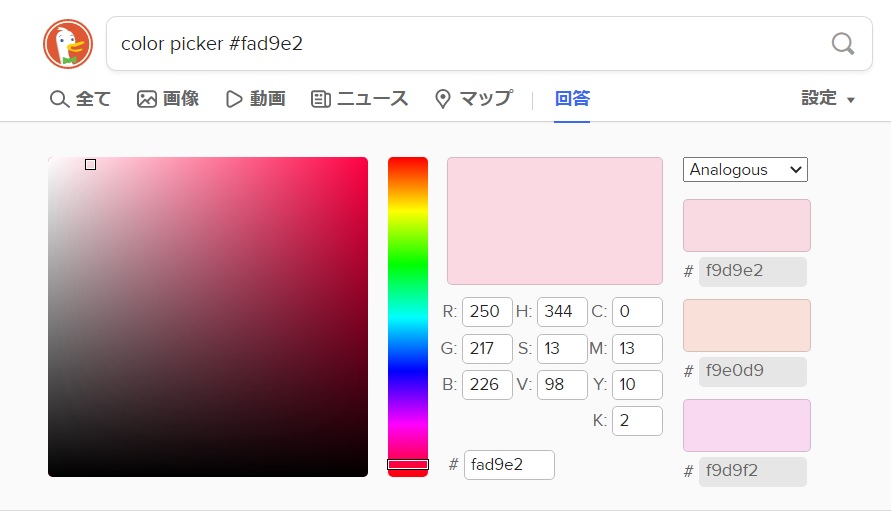
「DuckDuckGo」で検索するとこんな感じです。

カラーコードは同じく「#FAD9E2」です。
※「Images、Info、Picker」というリンクがありますが、「Picer」はDuckDuckGoの検索ページでそのままカラーコードツールとして使えるようです。「Images」と「Info」はカラーコードに関する外部リンクでした。

こちらを参考にさせていただきました!

オマケ
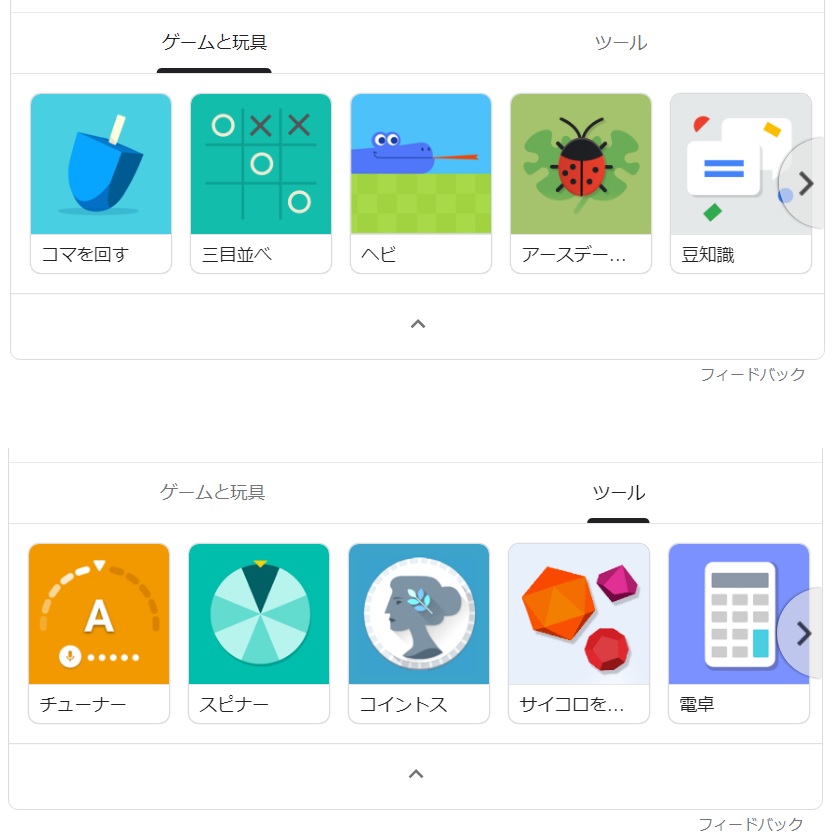
Googleでカラーコードを検索したときにお役立ちツールのようなものがついでにでてきました。
ここではミニゲームや、電卓などが利用できます。
ここをクリックすると↓

ミニゲームなどがでてきます。

見出しのデザインを変更しようとしていたときの記事はこちら
【初心者向け】Cocoon 見出しのデザインを変えたい【CSS】
ads一軒家の空きスペースを貸して副収入「特P」





コメント