
ここでは、ブログカードってなに?という人やブログカードの設置方法がわからないという人向けに、「ブログカード」について、画像付きで解説いたします。
この記事はCocoonユーザ向けとなります。(ライブドアブログからCocoonに移行した人向け)
「ブログカード」はサムネイル(アイキャッチ)付きでリンクが生成されるので、文字だけのリンクよりが情報量が多く、記事にめりはりをつけることができるのでおすすめです。
ブログカードとはサムネイル画像付きのリンク
ここでは、ブログカードの使いかたを解説いたします。
「ブログカード」とは、ライブドアブログでいう「リッチリンク」のことだったのですね。
↓こんな感じのリンクです。
ブログカードを設置してみよう
Cocoon設定でブログカードを有効化
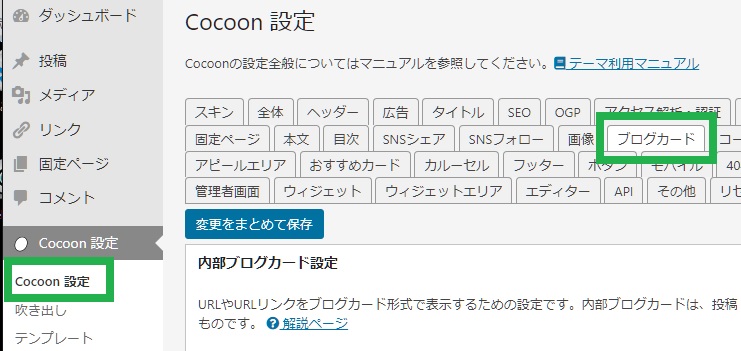
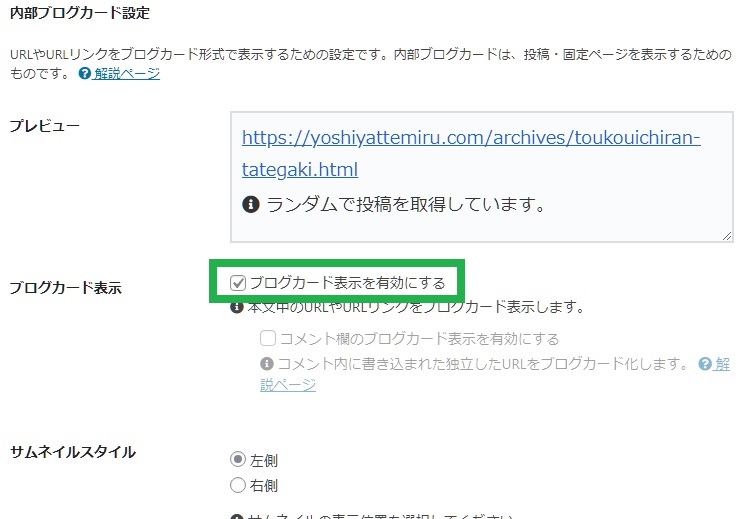
まずCocoon設定>ブログカードの項目を表示します。

ブログカード表示を有効にするにチェックを入れます。
それぞれ「内部ブログカード」「外部ブログカード」で設定します。

※内部ブログカードとは、URLやURLリンクをブログカード形式で表示するための設定です。内部ブログカードは、投稿・固定ページを表示するためのものです。
※外部ブログカードとは、外部のURLやURLリンクをブログカード形式で表示するための設定です。
・サムネイルの画像を左右どちらに表示するか
・日付を表示するか
・新しいタブで開くか
・「外部ブログカード」ではキャッシュについての設定も可
リンクの開き方の項目は「内部リンク」「外部リンク」の設定が優先されるようです。
「内部リンク」「外部リンク」の解説はこちら
設定が終わったら変更をまとめて保存をクリックします。
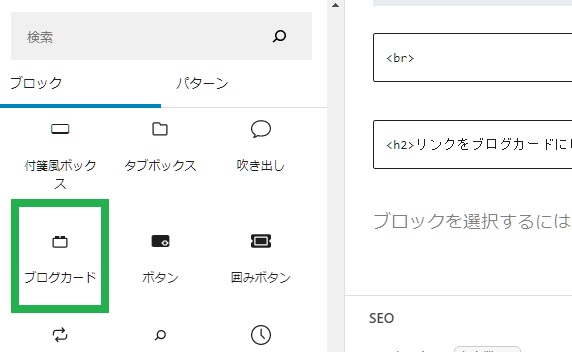
「ブロックを追加」からブログカードを選択
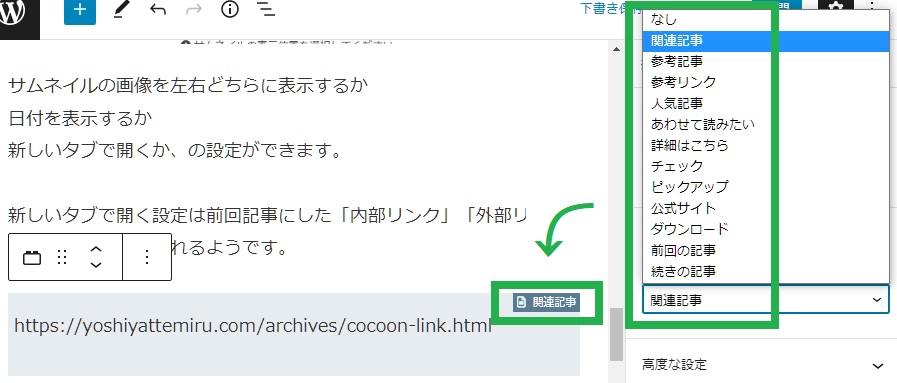
記事作成中では、「ブロックを追加」からブログカードを選択します。

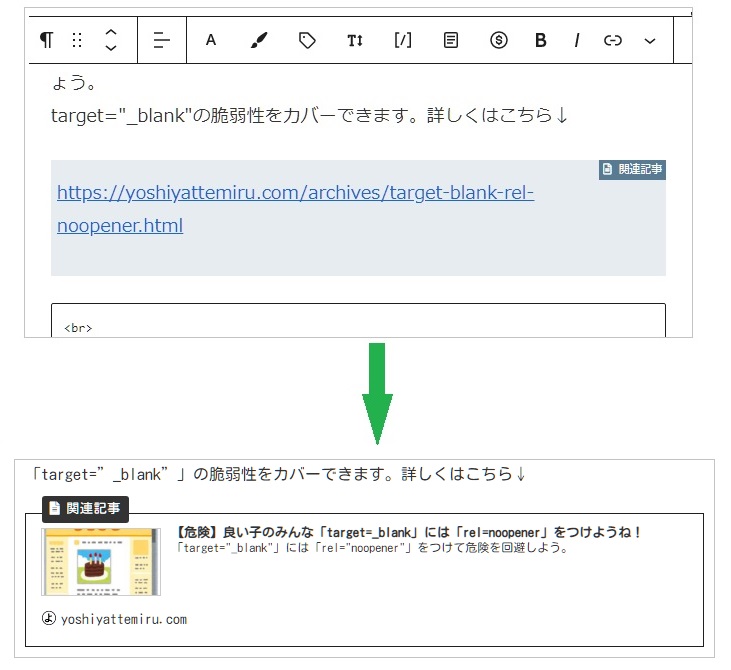
本文にブログカードの領域ができるので、そこにURLをコピペします。
こんな感じになります↓
※投稿本文の表示と実際に表示される見た目は違います

ラベルをつけることもできます。

まとめ
✔ まずCocoon設定でブログカードを有効化しよう
✔ 記事作成中は、ブロックの追加からブログカードを設置
✔ 本文に現れた領域にURLをコピペするだけ!
✔ ラベルをつけることもできるよ
URLの先頭に「!(半角)」をつけると、ブログカードを有効にしていても、URLの文字だけが表示されるとのことです。
改行することでURLを複数まとめて設置することはできますが、URL以外の余計な文字を入れるとブログカードにならないようです。

ライブドアブログでは「リッチリンク」という名称だったのですが、Cocoonには見当たらないので設置できないと思っていたのです。
「サムネイル」を「アイキャッチ」というように、「リッチリンク」は「ブログカード」というのですね。
なにか「特別なカード」なのだと思っていました…。
adsドメイン登録料金国内最安1円から【お名前.com】




コメント