
ここでは、
・過去の記事を更新したとき「更新日」の表示はしたほうがいいのか。
・更新日の設定方法を知りたい人、向けに
更新日を表示するときの注意と設定方法を画像付きで解説いたします。
こちらはCocoonユーザに向けの記事となります。
更新日を表示することで、記事が書き直されて新しい情報であることが読者に伝わりやすくなります。
「更新日」はあったほうがいい
古い日付の記事でも、新しい日付で更新されていると「あ、中身が新しく更新されているんだな」と読まれやすくなります。SEO対策にもなります。
もちろん「日付だけ」を更新してもダメ。日付と中身が伴わないと検索エンジンクローラーにスパム扱いされることになります。
古い情報を削除し、新しい内容に書き直すことで「記事の更新」となります。「更新日」が必要ないときは設定なしにしましょう。
更新日の設定方法
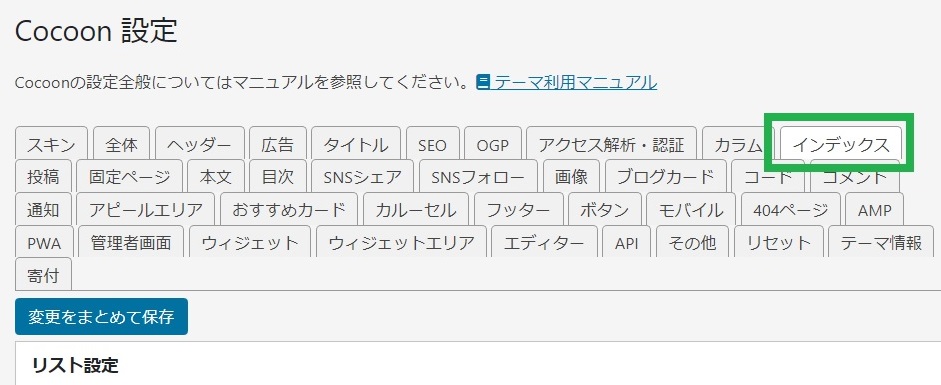
ダッシュボードのCocoon設定>インデックスで設定します。

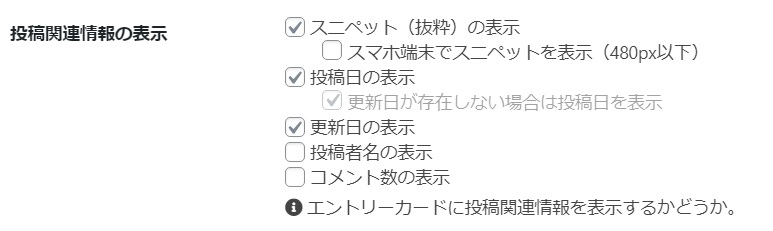
投稿関連情報の表示で、必要な項目にチェックを入れます。

↓上の3つにチェックを入れるとこんな感じに表示されます。

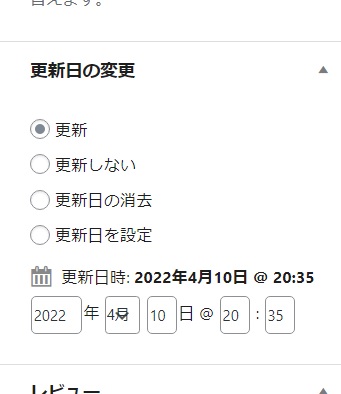
💡ただし、記事作成中のページにある設定>投稿タブ>更新日の変更を「更新」にしてから記事を更新すること。
または「更新日を設定」の日付を入力し、更新することで更新日が表示されます。
「更新しない」にすると、前回の日付のままになります。
「更新日の消去」にすると更新日は表示されません。

投稿関連情報の表示で設定できる「スニペット(抜粋)の表示」とは、タイトルとともにちょっと紹介される記事本文の冒頭のこと。スマホでの表示・非表示も選択できます。
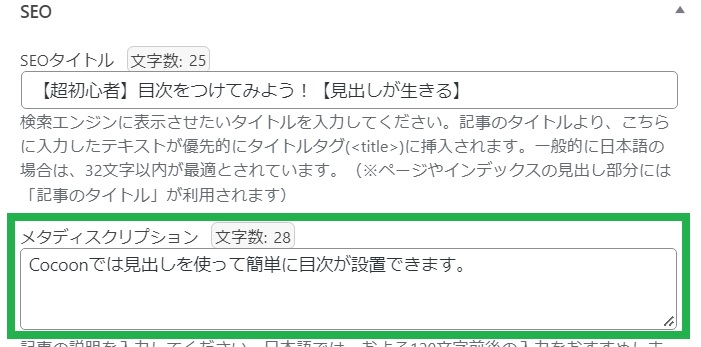
スニペットは記事作成ページ下部のSEO対策欄にて文章を設定することもできます。これを「メタディスクリプション」といいます。
ここに入れた文章が優先でそのままタイトルとともに表示されます。

更新日の設定まとめ
✔ 記事に更新日があると読者に伝わりやすく、SEO対策にもなります。
✔ 更新日はCocoon設定>インデックス>投稿関連情報の表示で簡単に設定できます。
✔ 記事作成ページでの設定も忘れないようにしましょう。
サムネイル(アイキャッチ)画像についてはこちら
【初心者向け】Cocoon「NO IMAGE」だったサムネイル(アイキャッチ)に画像を表示
ads
U-NEXT「SPOTV NOW」でプレミアリーグ、セリエA、MLBを配信!
ABEMA公式サイトはこちらMLB米メジャーリーグ全試合を配信!




コメント