
ここでは、
・サイトマップってなに?という人
・サイトマップをつくる方法を知りたい
というCocoonユーザ向けにショートコードでのサイトマップのつくりかたを解説いたします。
サイトマップを設置することで読者にどんなブログやサイトなのかがひと目でわかるようになり、サイト内を移動しやすくします、SEO対策にもなります。
サイトマップとはサイトのリンクページのこと
文字どおりサイトの地図のことで、サイト内のすべてのリンクを表示したページです。
ひと目でどういったサイトなのか、読みたいページはどこにあるのかがわかります。
サイトに訪れたユーザはもちろん、検索エンジンに対してもわかりやすくなるのでSEO対策にもなります。
今回初めて知ったのですが、サイトマップには、
「サイトに訪れたユーザ・人間用」と
「検索エンジンの巡回ロボット用」の2種類があるそうです。
人間向けを『HTMLサイトマップ』
ロボット向けを『XMLサイトマップ』といいます。
ここでは人間向けのHTMLサイトマップを作ります。
ロボット向けのXMLサイトマップについてはこちら
【初めて作る】WordPress自動生成のXMLサイトマップ
HTMLサイトマップのつくりかた
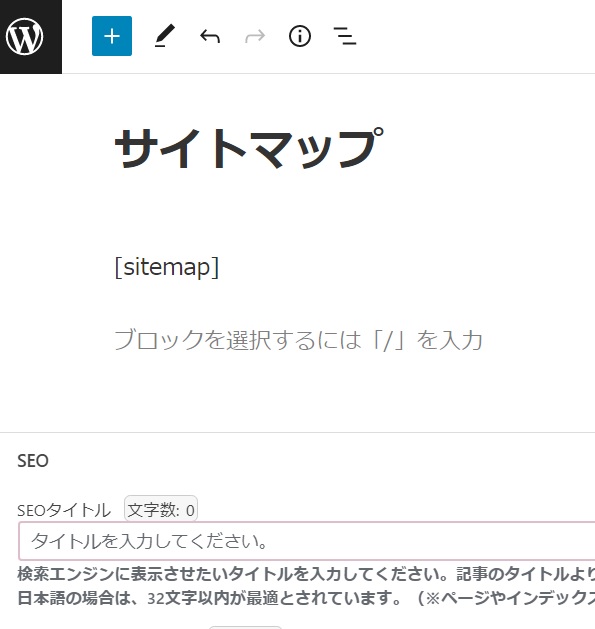
Cocoonダッシュボードがある左メニューから固定ページ>新規追加で投稿画面を開きます。
タイトルは「サイトマップ」とします。好きなタイトルでOK
本文に[sitemap]←(カッコも必要)と書きます。
これだけでもうサイトマップができているのでプレビューでみてみてください。

デフォルトでは
・固定ページ
・投稿一覧
・カテゴリーがありました。
投稿一覧は今まで投稿したすべてのページが表示されていました。
これをカスタマイズするには[ sitemap]にコードを足していきます。
固定ページを表示しないときは[ sitemap page=0]
固定ページを表示するときは[ sitemap page=1]とします。
このように表示したくないときは「0(ゼロ)」
表示するときは「1」と入力します。
投稿一覧を表示しないときは[ sitemap single=0]
カテゴリーを表示しないときは[ sitemap category=0]
月別アーカイブを表示したいときは[ sitemap archive=1]とします。
コードは続けて入力できるので例えば、
[ sitemap page=1 single=1 category=0 archive=1]で
固定ページ→表示
投稿ページ→表示
カテゴリーページ→非表示
月アーカイブページ→表示 となります。
投稿一覧をサムネイル付きにするときは[ new_list count=50]
count=50は表示記事数です。
※コードを表示するためにショートコードにスペースを入れてます
そしてパーマリンクを設定して公開します。
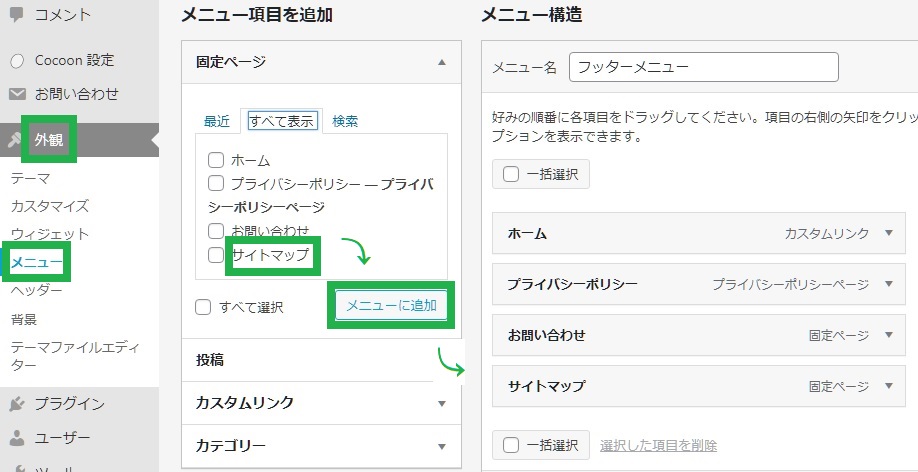
これをメニューに設置するときは、外観>メニューから追加します。

メニューの設置についてはこちら
【初心者向け】Cocoon ブログにメニューをつけよう!
まとめ
✔ サイトマップには人間用のHTMLとロボット用のXMLの2種類ある
✔ HTMLは固定ページにショートコードを書くだけで簡単に作れる
✔ メニューに追加したり、リンクとして活用しましょう
今回参考にさせていただいたサイト様はこちら↓ありがとうございます。
ads 無料でプログラミングを学習してエンジニアになろう!







コメント