
ここでは、
・パーマリンクってなに?という人
・サーバーの引越しなどでブログやサイトの個別URLが変わってしまい、過去の記事が見られなくなったという人
向けに、パーマリンクの設定方法を解説いたします。こちらはCocoonユーザ向けの記事となっております。
ライブドアブログからWordPressに引越したときに変わってしまったパーマリンクを設定した流れとなっています。
パーマリンクの設定をすることで404で見られなくなった記事が再び見られるようになりました。
パーマリンクの設定
パーマリンクとはURLのドメイン名より後ろの部分のこと
パーマリンクとは、URLのドメイン名より後ろの部分のことです。
↓当記事でいうとこの部分
https://yoshiyattemiru.com/archives/cocoon-setting.html
ライブドアブログは新規記事にはデフォルトで「数字の個別URL」が割り当てられます。
※あとから判明したのですが、URLは詳細設定で自由に設定できます。
しかしできればその記事に合った英語かローマ字のURLのほうがいいとのことです。
SEO対策にもなるということは、検索ロボットはURLも読んでいるということなんですね。
サーバーを引越したら過去の記事が404で見られなくなった
記事を新規投稿してもTwitterに自動ツイートしてくれなくなりました。そりゃそうだ、あれはライブドアブログの機能でした。
ではCocoonで設定できるまで手動でツイートしようとTwitterにログインしてみると、、
※CocoonではTwitterの連携にプラグインが必要です。
今までツイートしたブログの記事が404ですべて開かないことに気がつきました。
そうでした、今までのはライブドアブログのURLだったけれど、サーバーを引越したときにそのURLまで引継ぎをしたわけではなかったのです。
どうにかして同じURLにして、過去のツイートからもブログを見られるようにしたい。過去のツイートは文章を編集することはできませんからね。
そこで今までいまいちよくわからなかった「パーマリンク」の意味がわかったのです。そういうことか!ここを変更しないといけないのか!と。
パーマリンクを設定しよう
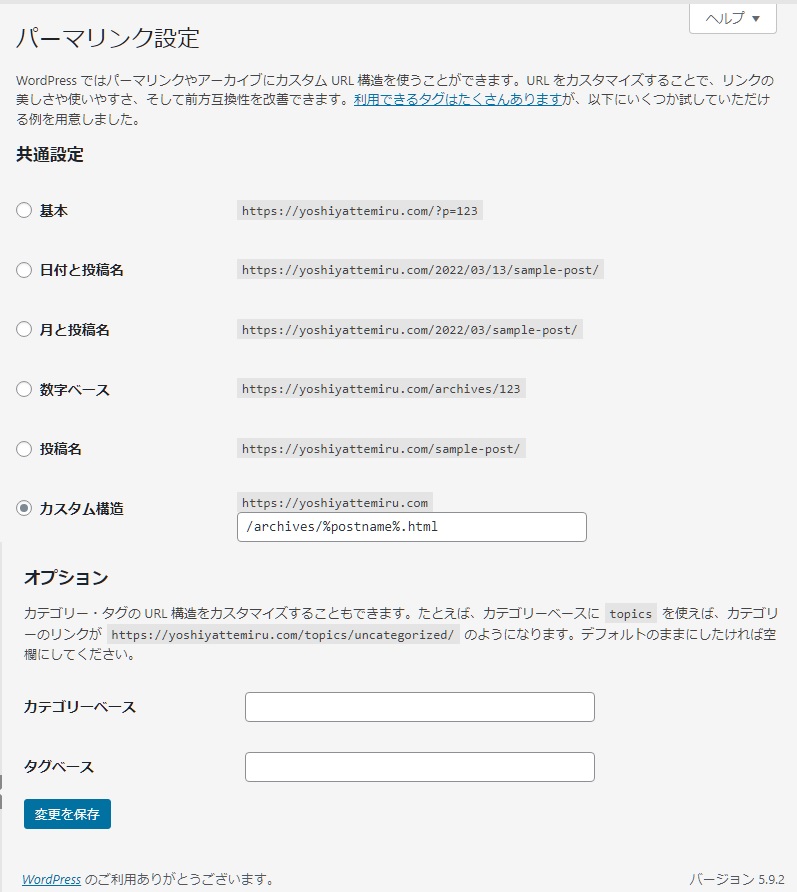
ダッシュボードのある左メニューの設定>パーマリンクで設定できます。
結果からいうと、過去記事の
「yoshiyattemiru.com/archives/12984615.html」これと同じパーマリンクにするには、
「yoshiyattemiru.com/archives/%postname%.html」で同じになります。
引越したばかりで、パーマリンクの意味がまったくわからないときに「yoshiyattemiru.com/blog/123」などにしていました。
「123」の部分は記事を作ったときに自動で割り当てられる数字で「.html」はなかったです。
でもこれはCocoonにきてからつくった記事のURLであって、過去の記事のURLは自動では変わりません。
ライブドアブログの記事が404で開けないということは、一文字違わずまったく同じURLにしなければならないのです。(URLの数字部分だけは引き継がれていました)
そこで、確かドメインの後ろ部分をいろいろ変えられたはず、と思い出したのが設定>パーマリンクの「パーマリンク構造」でした。
↓
「利用できるタグはたくさんありますが」といくつかの選択肢とカスタマイズできる欄があります。

試行錯誤ののち、「yoshiyattemiru.com/archives/%postname%.html」にするとピッタリ同じURLになりました。
一つずつ、少しずつ変えながらやってみたのです。URLの数字の部分は同じなのに404になったりしていたのは「.html」がなかったからでした。
そうしてパーマリンクをきちんと設定したら過去のライブドアブログ時代の記事がぜんぶ表示されるようになりました!
ただし「%postname%」にすると新規で記事を書いたときに、記事タイトルがそのままURLになるので日本語のURLになってしまいます。
日本語のURLは「?q=%E3%83%91%E3%83%BC%E3%83%9E%E3%83%AA%E3%」のような意味不明の文字の羅列になって世界に発信されます。検索ロボットにも英数字の羅列だとどういった記事なのか伝わりません。
なので記事を作ったときは、手動でローマ字や英語に変更しておきましょう。
Cocoonのインストールや各種設定はこちらを参考にさせていただきました、ありがとうございます。
WordPressテーマ『Cocoon』のインストール方法を解説する
Cocoonの初期設定はこちらを参考にさせていただきました、ありがとうございます。
WordPressテーマ『Cocoon』の初期設定と使い方【初心者向け】
この記事は「【超初心者】CocoonパーマリンクとNO IMAGEだったサムネイル(アイキャッチ画像)」という記事を2つに分割したものです。
参考リンクのサイト様からアドバイスをいただき、1記事2テーマになっていたものを分割いたしました。
分割したもう一つの記事はこちら↓
【初心者向け】Cocoon「NO IMAGE」だったサムネイル(アイキャッチ)に画像を表示
リンク関連の記事はこちら
【初心者向け】Cocoon リンクを別タブで開く・開かない設定
サイトに広告を掲載してお小遣いが稼げる!【A8.net】






コメント
お問い合わせから丁寧に連絡ありがとうございます。
リンクはフリーなので、以後の連絡は必要ないです。
また、おせっかいかもしれませんが、基本的に1記事1テーマなので、この記事とは別にそれぞれの記事「パーマリンクの設定」「Cocoonの導入方法」「Cocoonの初期設定」「アイキャッチ画像について」などの記事を作成しておくと、自分で別のサイトを作成するときや、後から見た人の参考になるだけでなく、検索で表示されやすくなるのでオススメです。
初めてのコメントです!
わざわざ連絡いただきまして恐縮です。
「1記事1テーマ」なのですね。
あれもこれもと詰め込みすぎてしまいます。
アドバイスありがとうございます。