
ここでは、
・ドロップダウンメニューってなに?という人
・ドロップダウンメニューをつくる方法を知りたいという人向けに
ドロップダウンメニューのつくりかたを解説いたします。
こちらはCocoonユーザ向けの記事となっております。
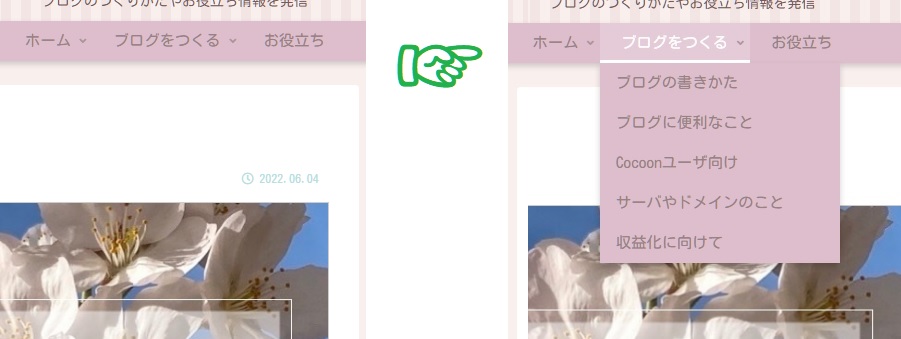
ドロップダウンメニューは、カーソルをあてるとメニューがずらっと表示されます(PC)。
カーソルをあてるまでは、シンプルでコンパクトな見た目なので、ブログやサイトがごちゃごちゃせずすっきりします。
ドロップダウンメニューとは
ドロップダウンメニュー、またはプルダウンメニューともいいます。
↓カーソルをおくとずらっとでてくるメニューのことです。

メニューのつくりかたをいちから解説した記事はこちら↓
【初心者向け】Cocoon ブログにメニューをつけよう!
ドロップダウンメニューのつくりかた
ダッシュボードのある左メニューの外観>メニューでつくります。

※ここでは、メニューに追加で項目を追加した状態からの解説となります。
ここまでがわからないかたは上記のメニューをつける記事を参考にしてくださいね。
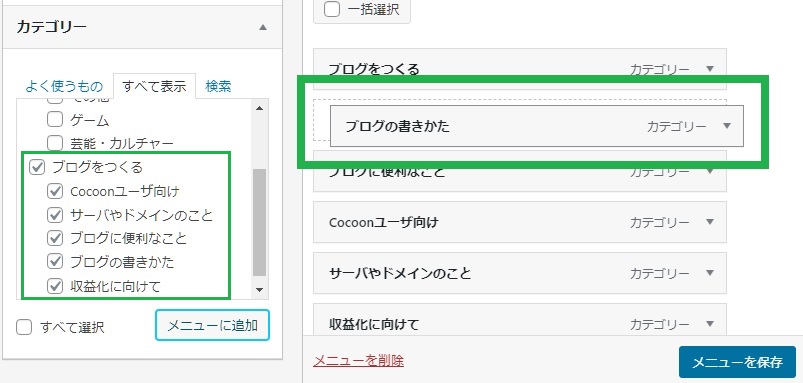
メニュー設定はヘッダーメニューにチェックをいれてください。
ドロップダウンメニューの副項目(ずらっとだすほう)にしたい項目をドラッグして少し右にずらします。

すると、右に少しずれた状態で配置され「副項目」と表示されます。
配置が終わったらメニューを保存をクリックします。
これでドロップダウンメニューが設置できました。

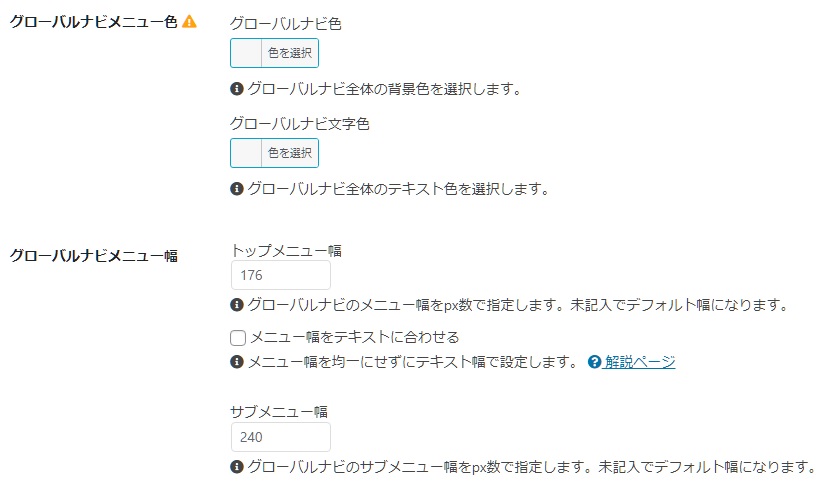
ヘッダーメニューの色や幅の変更
Cocoon設定>ヘッダーの

グローバルナビ(ヘッダー)メニュー色と幅を変更できます。

まとめ
ドロップダウンメニューは外観>メニューのヘッダーメニューに配置します。
メニュー項目を追加したときに、少し右にずらすだけでOK。
ずらした項目は「副項目」といいます。
配置後はメニューを保存ボタンを忘れずに。
Cocoon設定>ヘッダーでメニューの色や幅の変更ができます。
表示する項目が多いときは便利なメニューですよね。
カーソルをあてるまでは、項目1つなので見た目がすっきりします。
ただし、これはスマホでは効果ありませんよね、、
adsサイトに広告を掲載してお小遣いが稼げる!【A8.net】




コメント