
ここでは、
・ボックスメニューってなに?という人
・ボックスメニューの設置方法を知りたいという人向けに
ボックスメニューの設置方法を解説いたします。
こちらはCocoonユーザ向けの記事となります。
ボックスメニューは、クリックしやすいだけではなく、見た目が可愛らしいのでおすすめです。
ボックスメニューとは
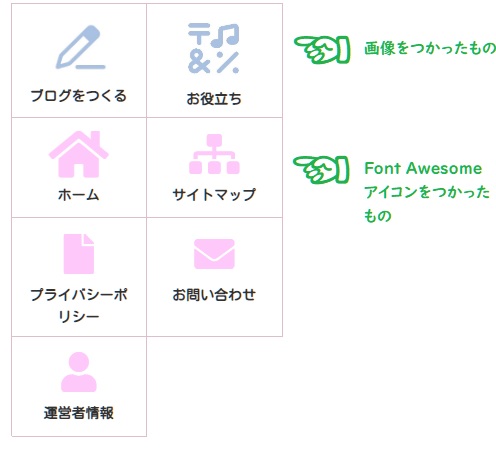
当ブログのサイドバー記事下にあるような↓ボックス型のメニューのことです。
左がデフォルト(☆マーク)、右が画像とFont Awesomeアイコンを使ったものです。
ここでは右側のボックスメニューを設置したいと思います。

メニューのつくりかたをいちから解説した記事はこちら↓
ボックスメニューのつくりかた
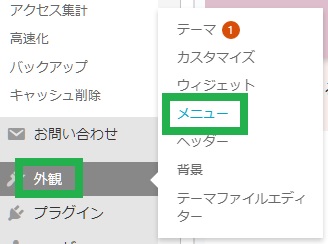
ダッシュボードのある左メニューの外観>メニューでつくります。

※ここでは、メニューに追加で項目を追加した状態からの解説となります。
ここまでがわからないかたは上記の記事を参考にしてくださいね。
📌 メニューの名前は、ここでは「ボックスメニュー」
📌 メニュー設定にはチェックをいれません
ここまでの設定でデフォルト(☆マーク)のボックスメニューが設置できます。
アイコンや画像を使おう
ここからは、☆マークの部分をFont Awesomeアイコンや画像にする解説となります。
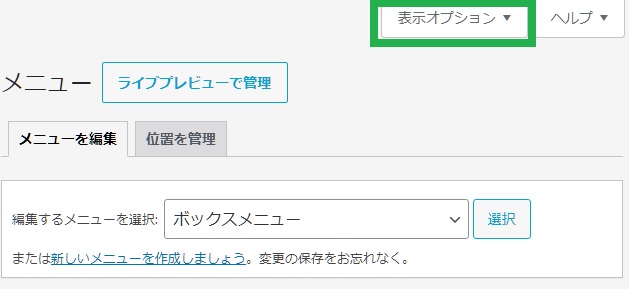
画面右上にある表示オプションの、

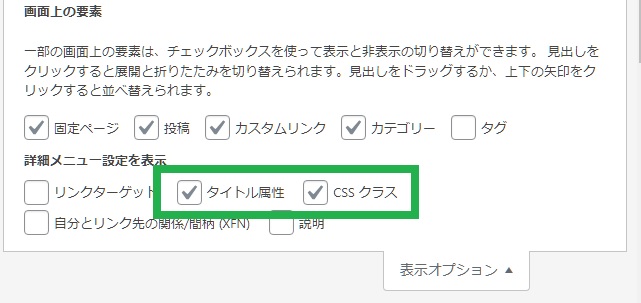
「タイトル属性」と「CSSクラス」にチェックをいれます。

するとメニュー構造の項目一つ一つに、「タイトル属性」と「CSS class(オプション)」という項目が増えます。
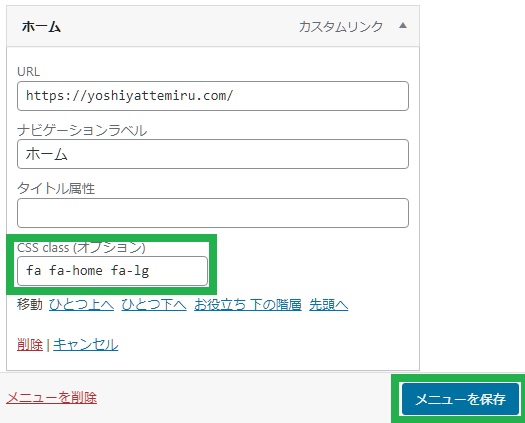
アイコンタグを「CSS class」へ
「CSS class(オプション)」という項目には、Font Awesomeアイコンのタグをいれます。
ここではホームのボックスなので、家のマークのアイコンを使いました。

Font Awesome4、Font Awesome5はこちら。
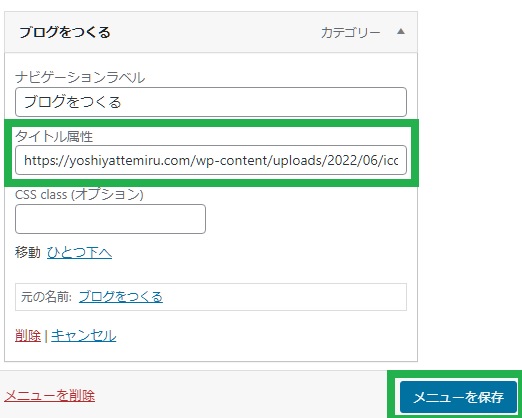
画像は「タイトル属性」へ
「タイトル属性」には表示したい画像のURLをいれます。

設定がおわったらメニューを保存をクリックします。
ウィジェットの設定
つぎに、左メニューの外観>ウィジェットで、上記でつくったボックスメニューを設置します。
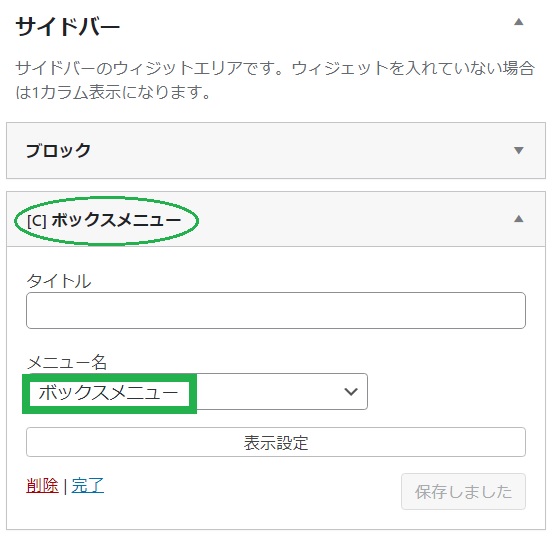
利用できるウィジェットからボックスメニューをサイドバーに追加します。
追加したボックスメニューのメニュー名を、上記でつくったボックスメニューにします。
設定がおわったら、保存をクリックして完了です。

サイドバー以外にも設置することができます。
投稿SNSボタン上にも設置してみました。
これが画像とFont Awesomeアイコンをつかったボックスメニューです。
(ちょっとややこしいですが、アイコンでつくった画像なのです)

まとめ
✔ ボックスメニューは外観>メニューでつくります。
✔ 表示オプションのタイトル属性とCSSにチェックをいれ、追加した項目にFont Awesomeアイコンのタグや画像のURLを入力します。
✔ 外観>ウィジェットでボックスメニューを追加し、メニュー名に上記でつくったボックスメニューを選択すると設置できます。
ドロップダウンメニューの設置方法はこちら
これ1本で全身ツルツルムダ毛処理に厳しいトルコ発!【ヘアーリデューシングクリーム】



コメント