
ここでは、Googleフォームってなに?という人向けに、質問形式でオンラインフォームやアンケートがつくれるGoogleの無料サービスをご紹介いたします。
お問い合せフォームは、WordPressのプラグインがカンタンで便利なのですが、『Googleフォーム』なるものがあると聞いてさっそくつくってみました!
プラグインをなくすことでサイトの表示スピードがほんの少しあがったという話を小耳にはさんだことがきっかけです。
Googleフォームとは
Googleが無料で提供している、質問形式でオンラインフォームやアンケートがつくれるサービスです。
Google Forms で簡単にインサイトを確認
さまざまなカスタマイズが可能。テンプレートもあります。
共同でフォームを作成したり、アンケートの回答をリアルタイムで分析したり、ウェブサイトにフォームを埋め込んだりできます。
さっそくGoogleフォームでお問い合せフォームをつくってみましょう。
お問い合せフォームをつくってみよう
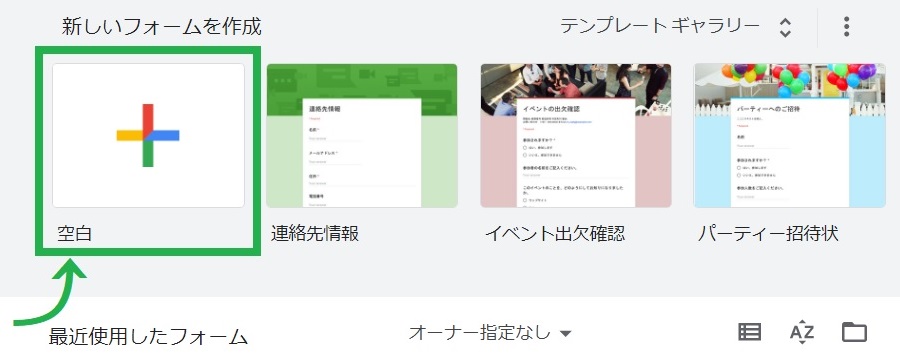
Googleフォームにログインし、新しいフォームを作成の空白をクリックします。

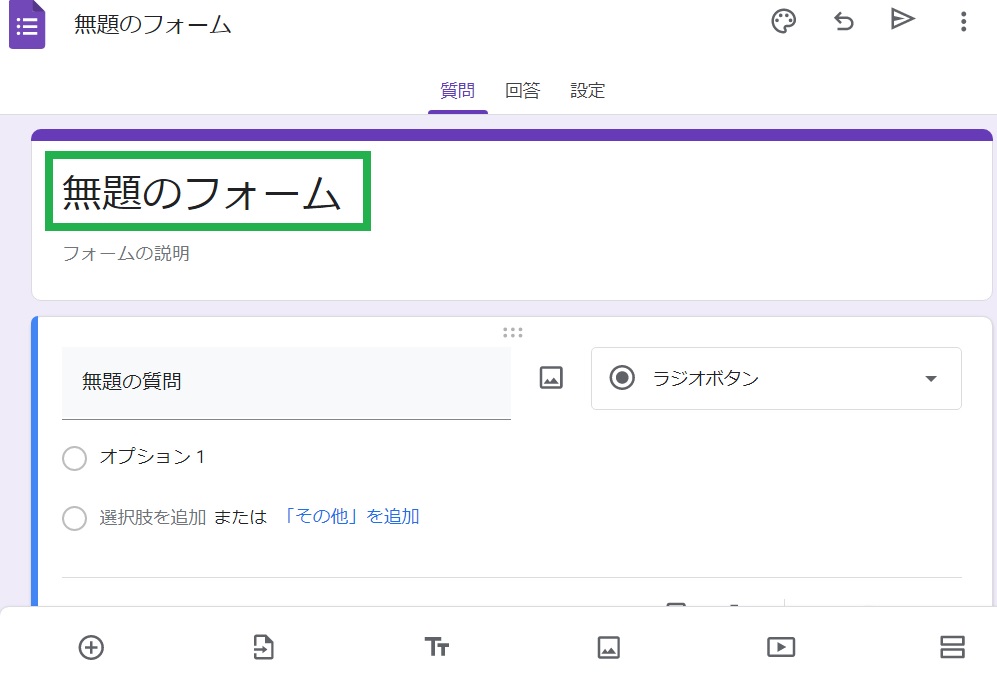
すると、作成ページが表示されます。
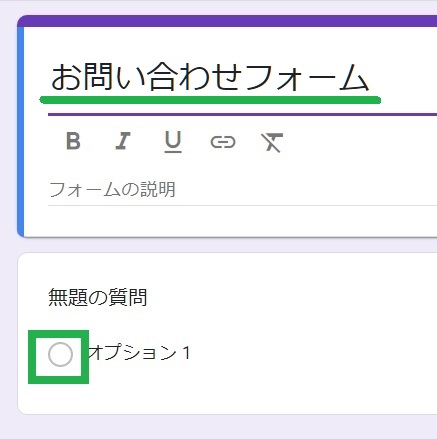
ここでは、無題のフォームというタイトル部分をお問い合せフォームと書きます。

問い合せの項目はオプションで追加していきます。

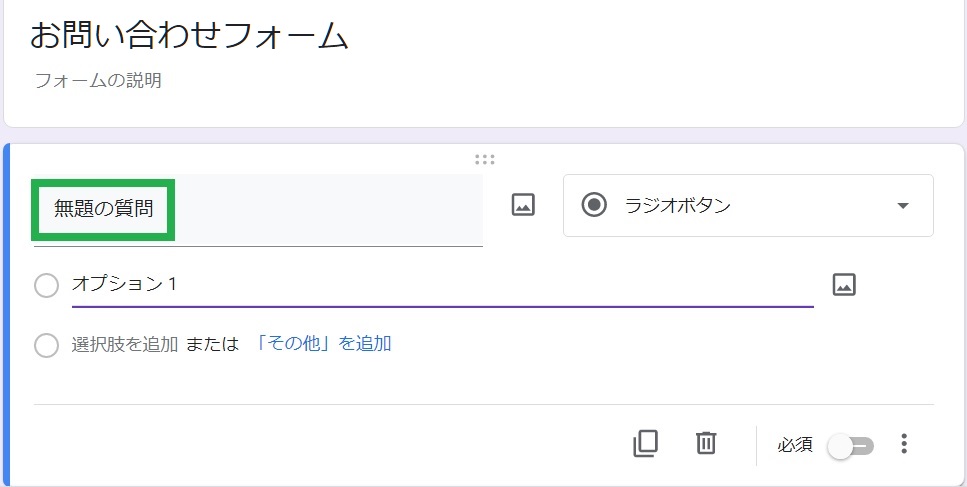
オプションを選択します。
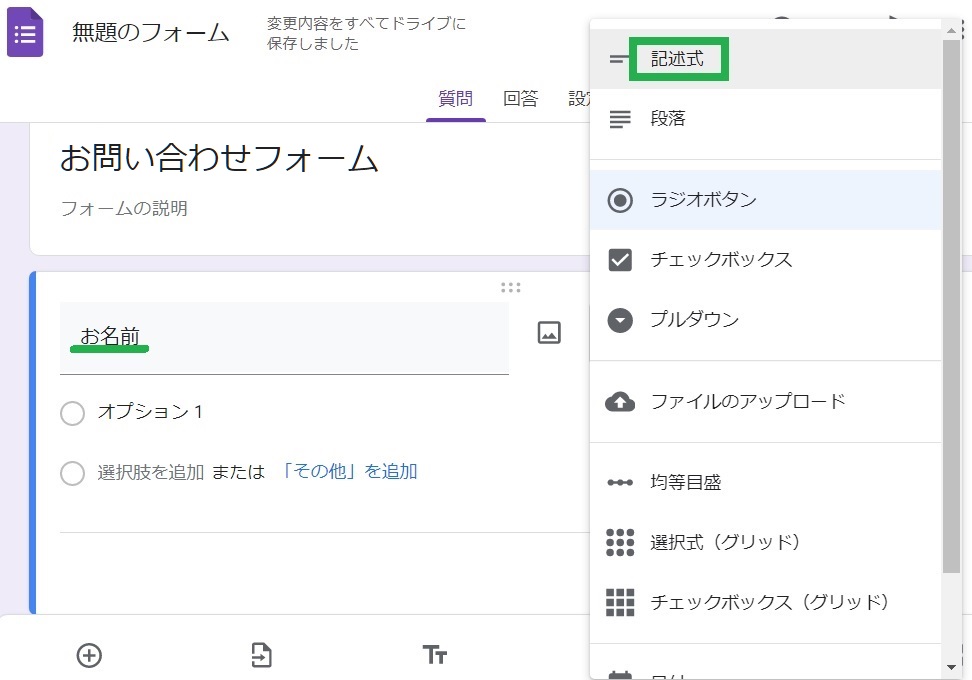
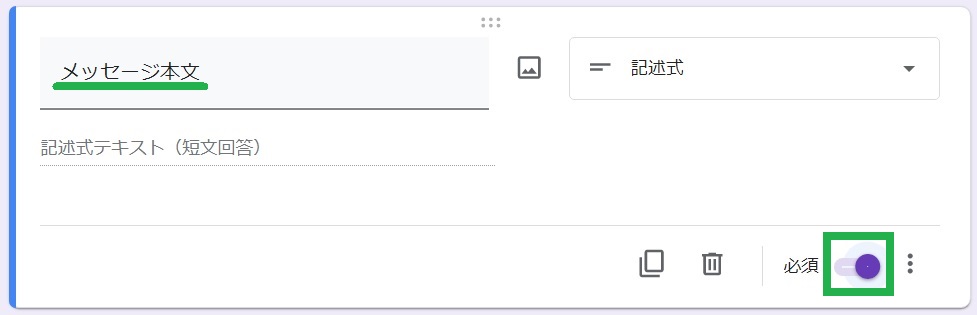
ここでは無題の質問の部分を問い合せフォーム項目のお名前とします。

次に、右側にあるラジオボタンの部分を記述式にします。

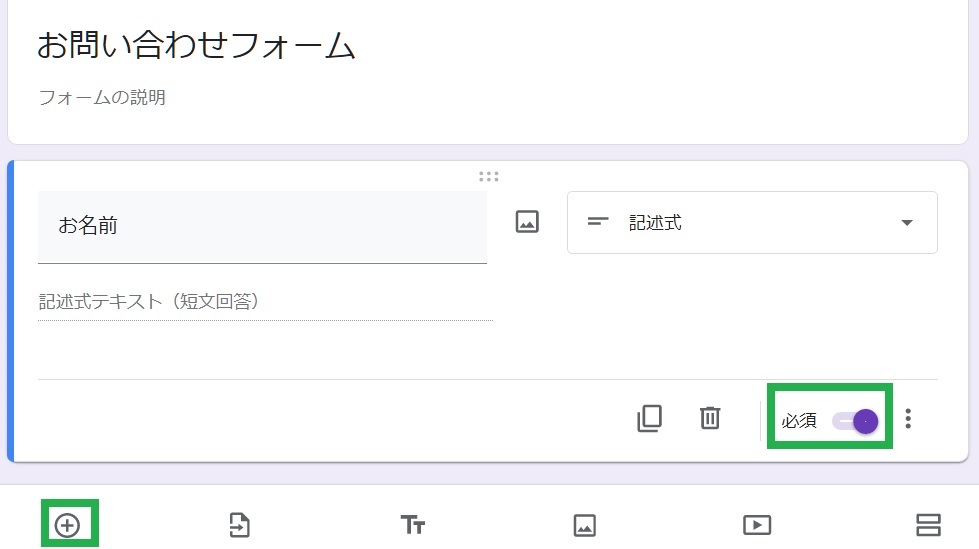
問い合せの必須項目なので右下の必須のボタンをオンにします。

こんな感じで項目を増やしていきます。
メニューの「+」で項目を追加できます。
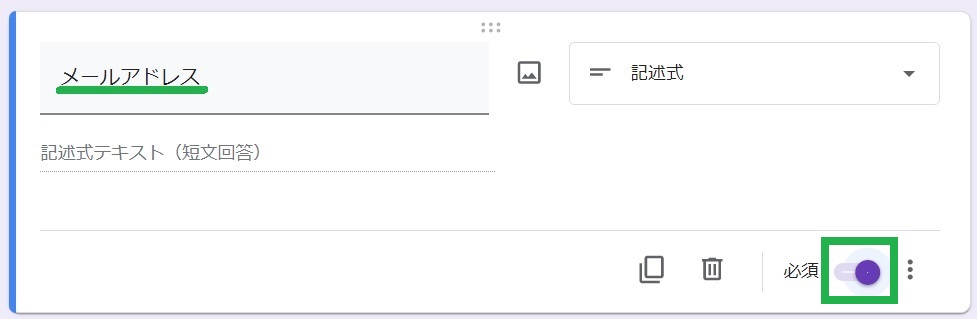
次に、メールアドレスとメッセージ本文の項目を作成します。


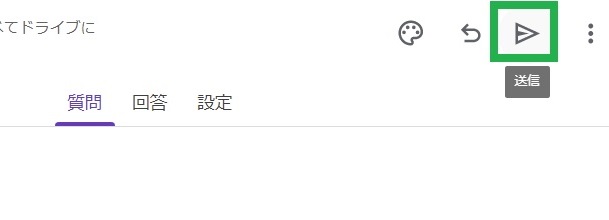
完成したら、画面右上の送信(かみひこうき)をクリックします。

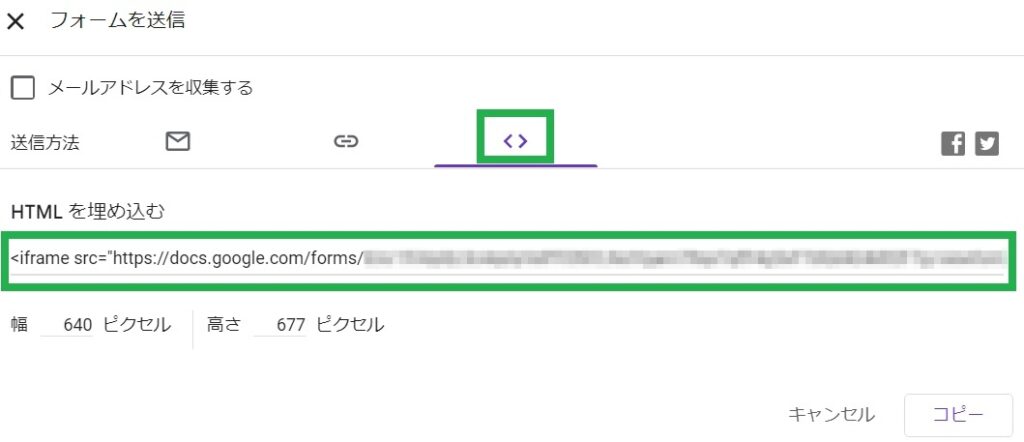
このフォームをブログに埋め込みます。
「< >」のマークをクリックするとHTMLがでてくるので、これを投稿ページに貼りつけます。

ブログのページに貼りつけたときの横幅や高さもここで調節します。
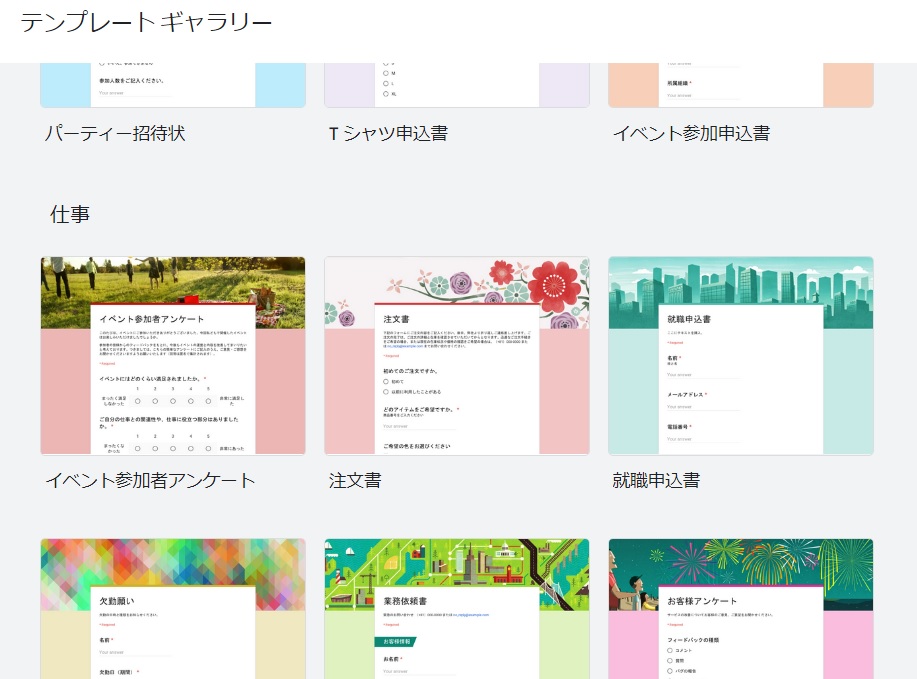
色やデザインをカスタマイズできるようです。テンプレートはこんな感じ。

まとめ
・Googleフォームにログインし、新しいフォームを作成の「空白」>タイトルを入力し、オプションで項目を追加します。
・完成したら画面右上のかみひこうきのマークの送信をクリック。
・「< >」のマークからHTMLのタグをコピーして、自分のブログやウェブサイトに貼りつけます。
Googleフォームで作成した当ブログのお問い合わせフォームはこちら
→https://yoshiyattemiru.com/inquiry
そのほかお問い合せフォーム関連の記事はこちら
【初心者向け】プライバシーポリシーとお問い合わせフォームの設置
ads
ドメイン登録料金国内最安1円から「お名前.com」
サイトに広告を掲載してお小遣いが稼げる!【A8.net】




コメント