
ここでは、『Clarity(クラリティ)』ってなに?ヒートマップってなに?という人向けに、マイクロソフトが提供しているアクセス解析ツール『Clarity』をご紹介いたします。
ただのアクセス解析ではなくて、ヒートマップツールというのだそうです。
無料で利用できてとても便利なのでぜひ登録してみましょう。
※Cocoonを使っています。
『Clarity』とはヒートマップというアクセス解析ツール

『Clarity(クラリティ)』とは、マイクロソフトが無料で提供しているアクセス解析ツールなのですが、ただのアクセス解析ではなく、「ヒートマップツール」というのだそうです。
『Clarity(クラリティ)』 – Microsoft
ウェブサイトを訪れた人がサイトをみながらどんな動きをしているのか、どこをクリックしたのかなどがわかるツールなのです。
動きをリアルタイムでみることができます。
その動きをサーモグラフィのように色の濃淡を使って、目で確認することができるのでヒートマップというのだそうです。
アクセス解析といえば「Googleアナリティクス」が有名ですが、マイクロソフトではこの『Clarity』を提供しています。
もうアナリティクスでアクセス解析をやっていて、その上「Googleアドセンス」や「Googleサーチコンソール」まで登録しているのに、これ以上増やすとややこしいのでは?と思いました。
でも「Googleアカウント」で登録でき、「Googleアナリティクス」とも連携できるとのことだったのでさっそく登録してみました!
サイトを訪れた人がページ上でどんなスクロールをしているのか、どこをクリックしているのか、目でみることができるというのに興味がわきましたね。
さらに、『Clarity』では「Copilot」というAIが分析をしてくれるんですよね。
これはおもしろい。
Clarity は、実際のユーザーがサイトを実際にどのように使用しているのかをキャプチャする無料の使いやすいツールです。セットアップは簡単で、数分でデータの取得を開始できます。
引用:Microsoft Clarity
インスタント ヒートマップ
すべてのページで自動的に生成されます。ユーザーがどこをクリックしたか、何を無視したか、どのくらいスクロールしたかを確認します。
セッションの記録
ユーザーのサイトの利用方法を確認します。何が機能し、何を改善する必要があるのかを調査し、新しいアイデアを試します。
パワフルな分析情報
ユーザーがどこで不満を感じているか素早く検出し、その問題をチャンスに変えます。
Google アナリティクスの統合
Google アナリティクスと Clarity を接続して、これら 2 つの強力なプラットフォームをシームレスに統合します。
登録してみた!
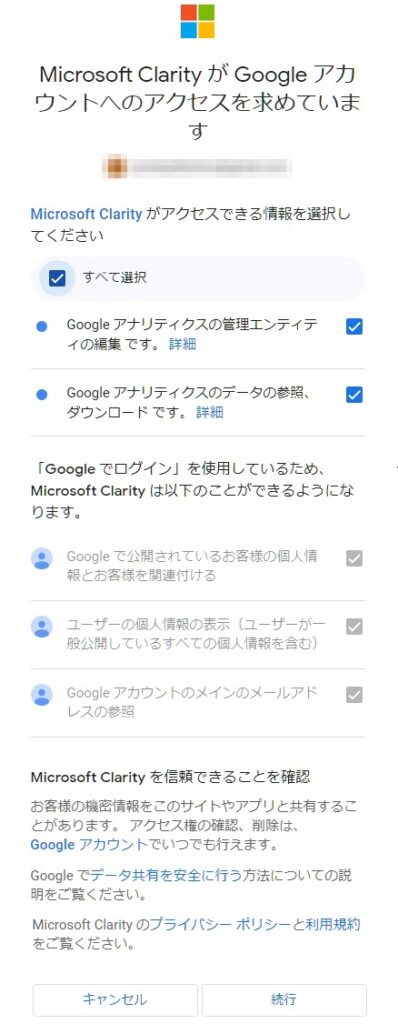
「Googleでサインアップする」で登録しました。

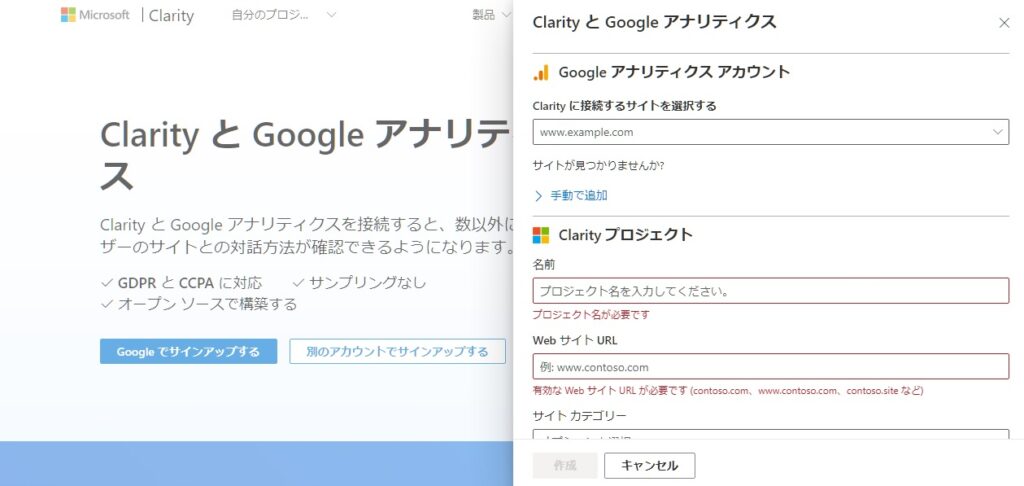
登録に使うGoogleアカウントはGoogleアナリティクスと同じアカウントの場合、アナリティクスに設定しているサイトが表示され選択することができます。そのさいサイト名などが自動で設定されました。(変更できます)


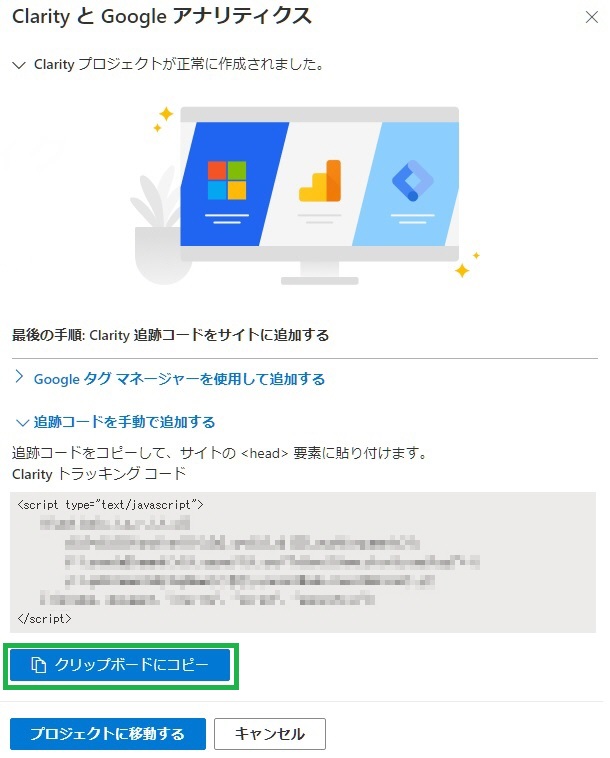
ClarityとGoogleアナリティクスの連携がうまくいくと、「追跡コード」をサイトに設定します。アクセス解析で設定する<head>~</head>内にコピペするアレですね。

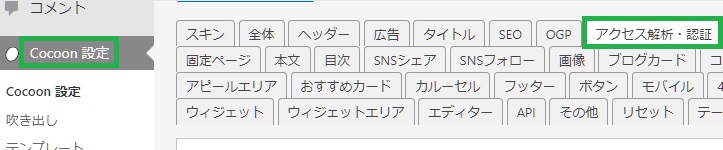
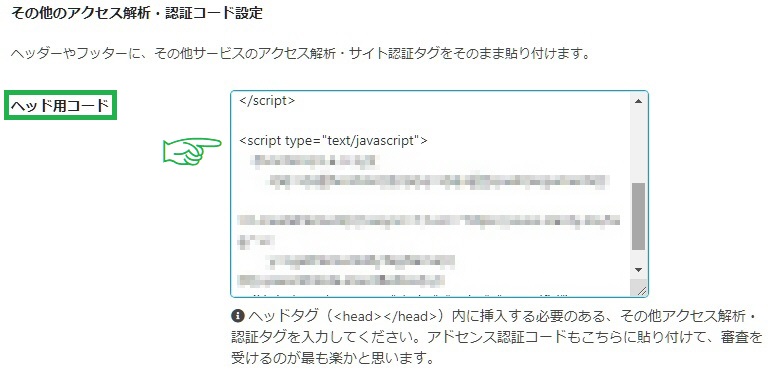
ここでは「クリップボードにコピー」からコピった追跡コードを「Cocoon」に設定します。Cocoon設定>アクセス解析・認証>その他のアクセス解析・認証コード設定のヘッド用コードへコピペします。Cocoonではない場合も、</head>内にコピペすればいいと思います。

Clarityの追跡コードの上にコピペっている、見切れている</script>は、Googleアナリティクスの追跡コードですね。

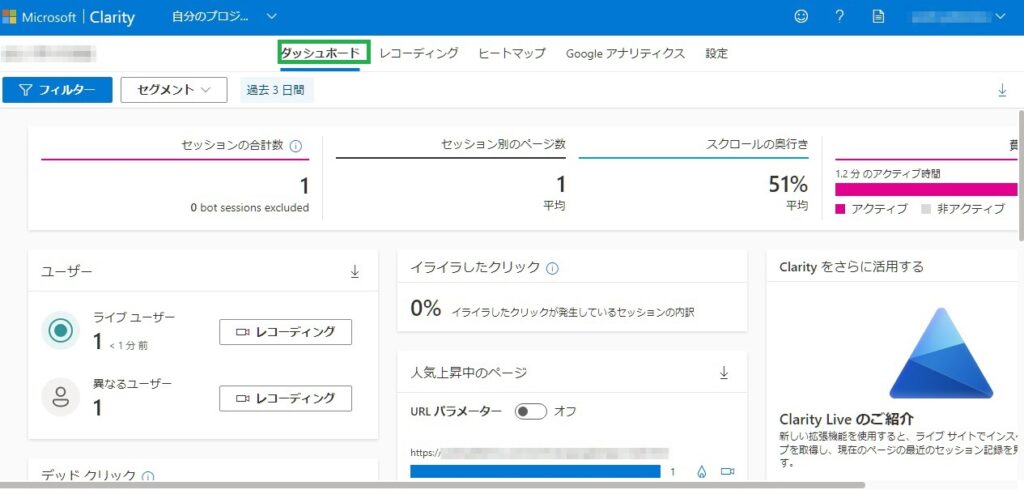
Clarityの「ダッシュボード」はこんな感じです。さっそくサイトに訪れている人が確認できますね。

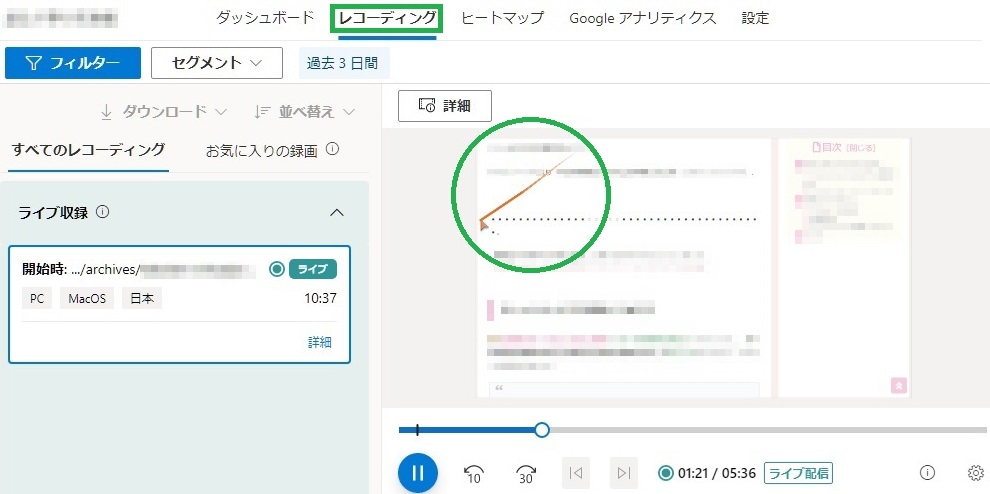
上部のメニュー「レコーディング」で現在サイトを訪れている人の動きをリアルタイムでみることができます。この画像では中央から左にカーソルが動いているようすがわかります。

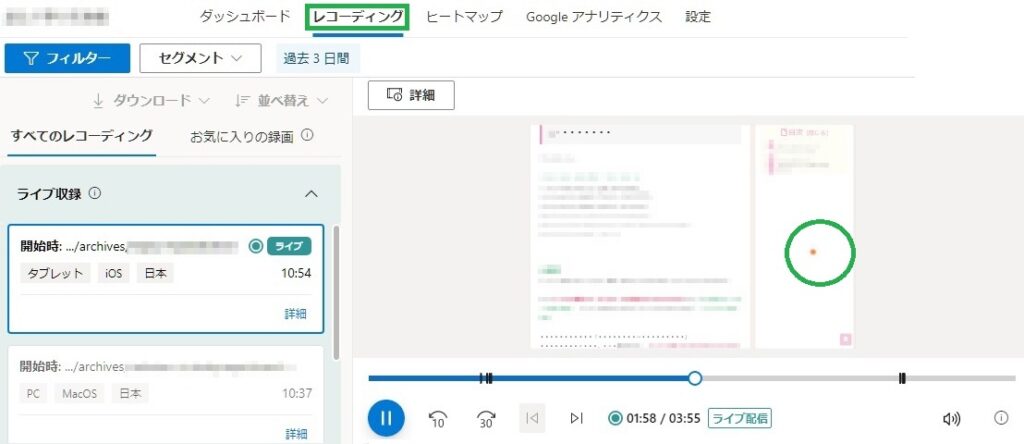
この画像ではサイドバーでカーソルが止まっているところです。

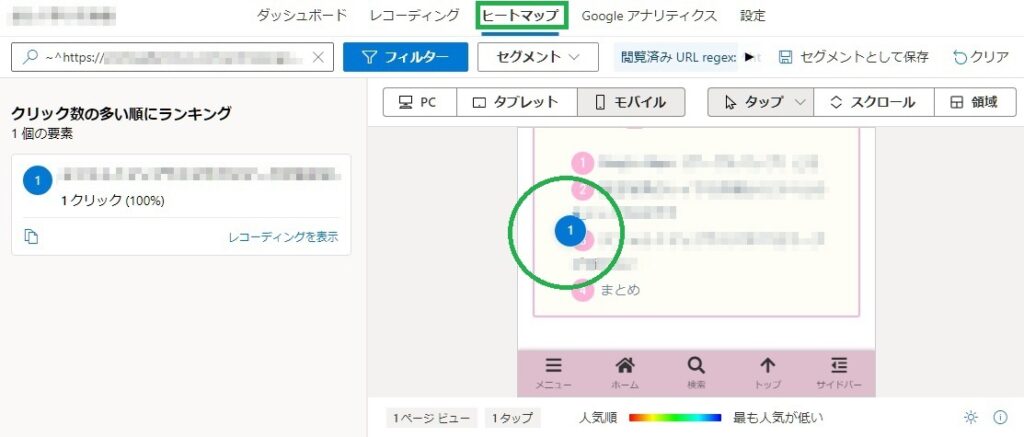
「ヒートマップ」ではクリックした場所や回数がわかります。この画像では3番目のメニューがタップされています。スクロールの動きなどもわかります。

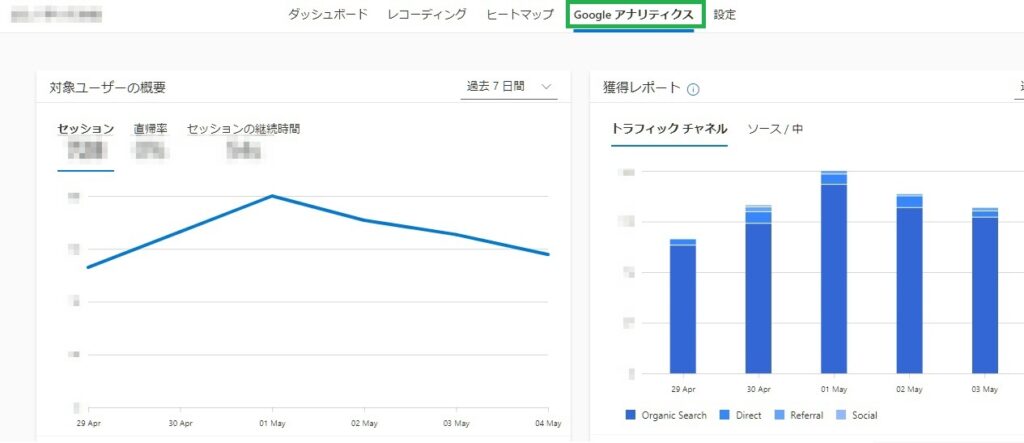
「Googleアナリティクス」と連携していると、「Googleアナリティクス」でのアクセス解析の数値が表示されます。

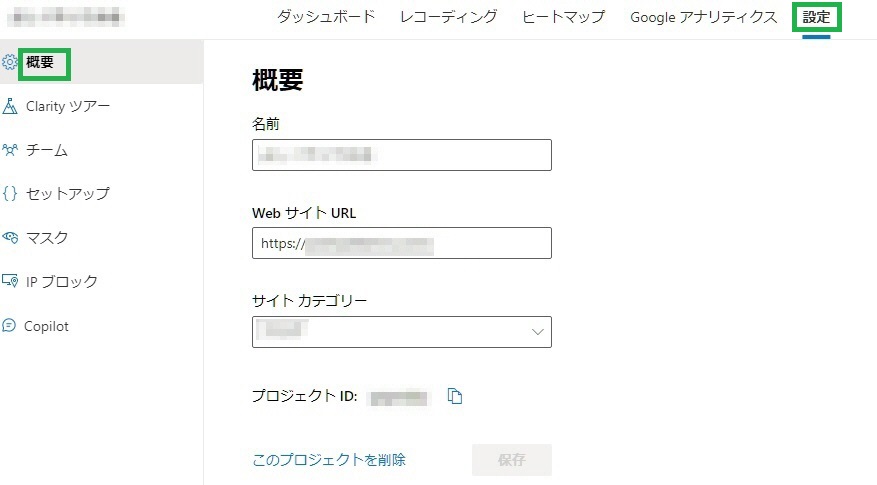
「設定」では各種設定ができます。セットアップでは追跡コードなどをみることができます。

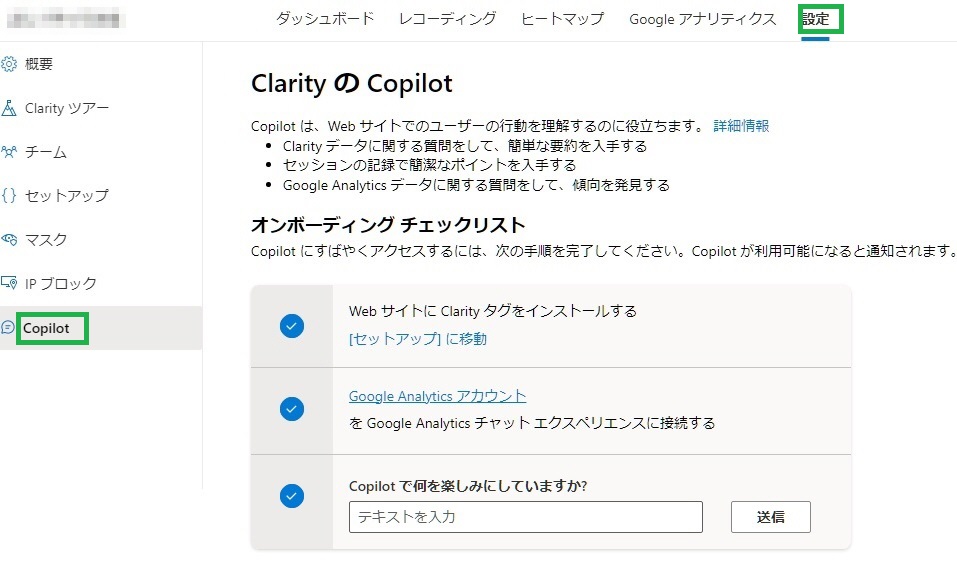
ここの左メニューにある「Copilot」がAIの分析なんですね。「オンボーディング チェックリスト」をすべて設定し、下部にある「Copilotの機能」がオンになっていると利用できます。

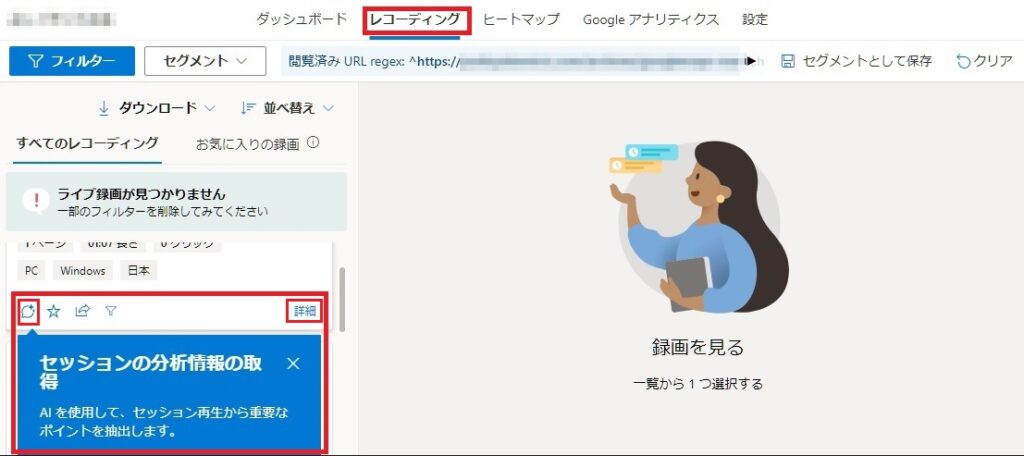
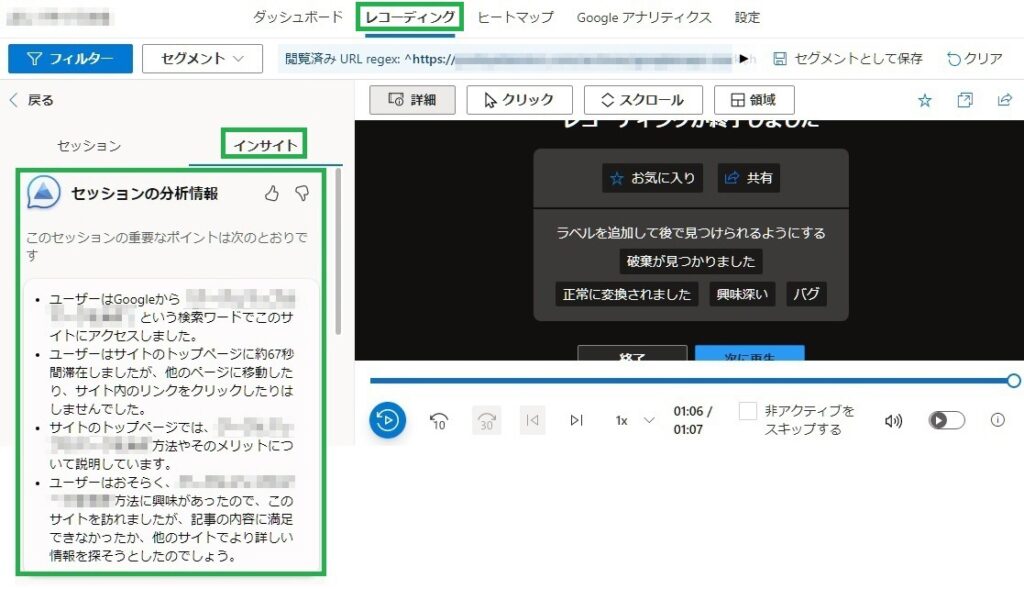
「Copilot」をオンにして「レコーディング」をみると、セッションを分析してくれるアイコンが表示されます。

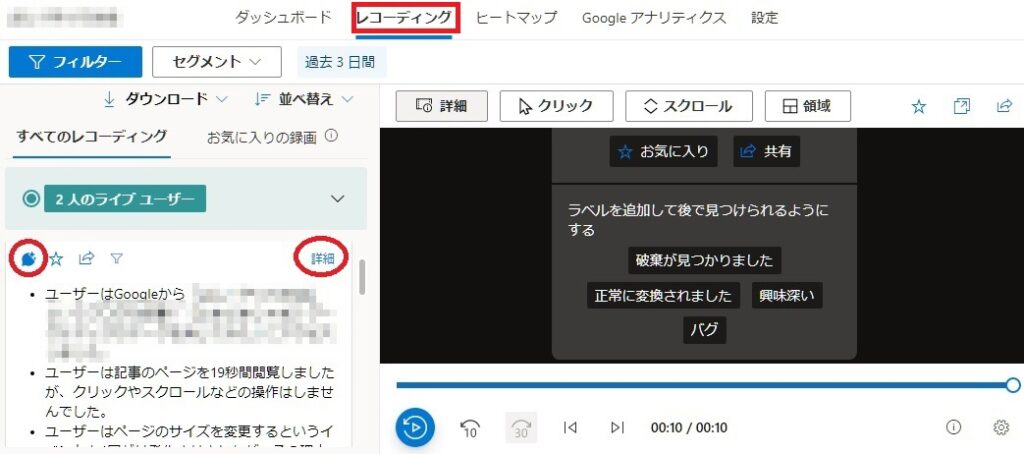
「吹き出し」のようなマークをクリックするとAIが分析した文章が下に表示されます。「詳細」をクリックするとさらに詳しくみることができます。

この画像は「詳細」の「インサイト」を表示しています。AIの分析によると、検索してサイトを訪れてくれましたが、知りたいことが載っていなかったのですぐに去っていったのではないか、とのことでした。😿

ほかに「イライラしたクリック」などがあっておもしろいです。ユーザーが同じ狭い範囲をすばやくクリックまたはタップした数値だそうです。

さいごに
サイト閲覧時のカーソルや指の動きがみられたり、AIが取りいれられているのがおもしろいですね!
そういえば以前、サイト内広告を検証されていた記事でヒートマップをみたことがあっておもしろいなあと思ったことがあります。でも有料なんだろうな、と
その記事では「広告はバナーより文字のほうがクリックされやすいというのは本当か?」を検証されていて、結果 記事によっては目立つバナーのほうが目にとまりやすい場合があるということがわかりました。
文字だけだとささーっとみたときにスルーされていましたね。
昨日知ったばかりで今日初めて登録してみたので、間違っているところがあればすみません。でも結局この記事を書いたとき以降Clarityはみていません、、
※念のためサイトを特定できるワードはぼかしております。
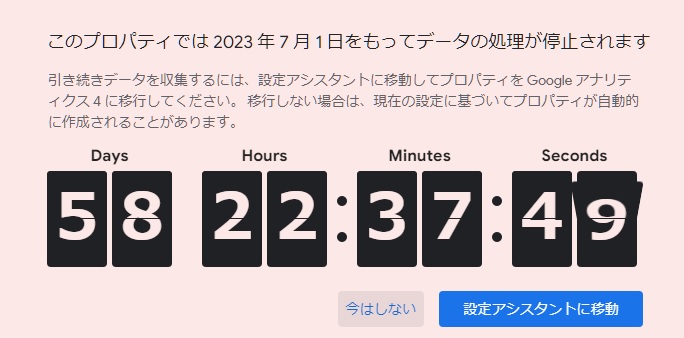
現在Googleアナリティクスではログインするとこのようなカウントダウンが表示されます。初めてみたときはビックリした…。

adsサイトに広告を掲載してお小遣いが稼げる!【A8.net】
解析関連の記事はこちら
『Google Search Consoleのサイト認証ID(メタタグ)』の確認方法 Cocoon





コメント