
ここでは、おすすめ記事をサイドバーに表示したいという人向けに、設定方法を解説いたします。
こちらは、Cocoonユーザ向けの記事となります。
新着記事や人気記事は自動で記事が選択されますが、自分で選んだ記事だけを表示したいときに、記事を指定してショートコードで呼びだす方法がありました。
おすすめ記事の設定方法
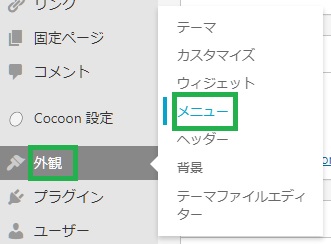
ダッシュボードのある左メニューの外観>メニューで記事を選択・設定します。

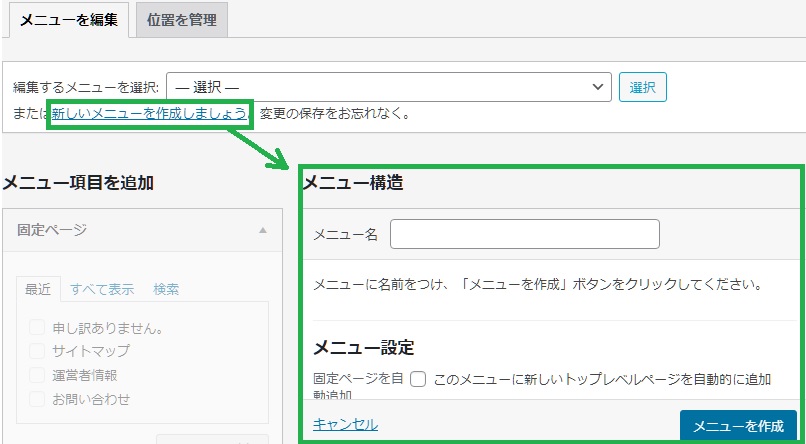
「新しいメニューを作成しましょう」をクリックし、メニュー構造の「メニュー名」を入力してからここでいったん「メニューを作成」をクリックします。

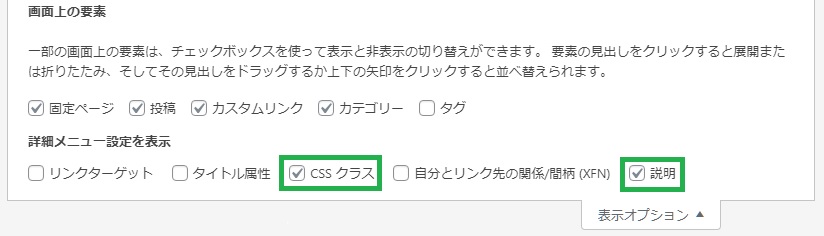
つぎに、画面右上のほうにある「表示オプション」から「CSSクラス」と「説明」を有効にします。

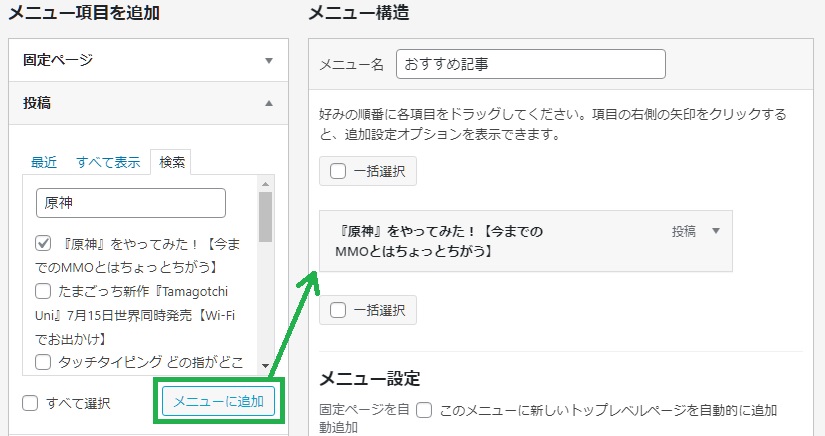
おすすめしたい記事を、メニュー項目を追加から選択し「メニューに追加」すると、右側のメニュー構造に追加されます。

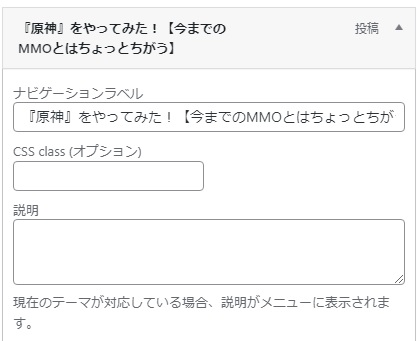
この、追加された記事にある「▼」をクリックすると、詳細を設定することができます。「ナビゲーションラベル」にはタイトルを、「説明」に説明文を入力します。
ここではタイトルは自動ではいっていましたね。説明は省略しています。

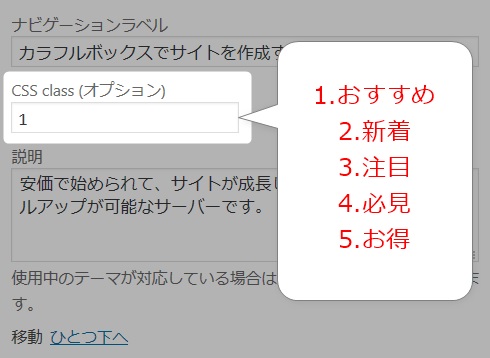
サムネイル画像にかかるリボンを設定することができます。ここでは、おすすめの「1」と入力しました。

おすすめしたい記事をいくつでも選択することができます。
設定が終わったら右下の「メニューを保存」をクリックします。
メニューをつくったら、つぎはサイドバーに呼びだします。
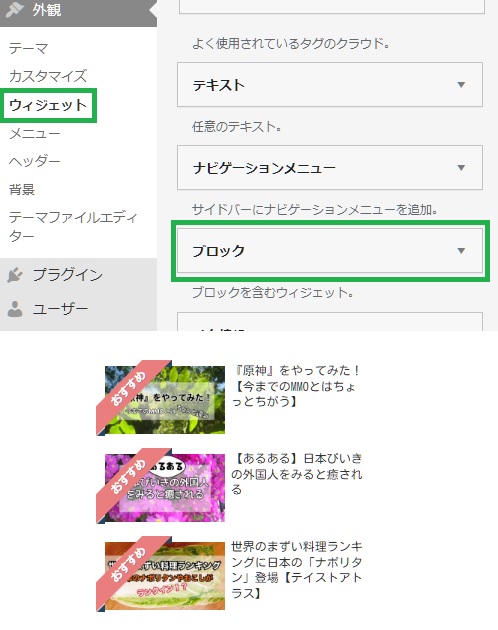
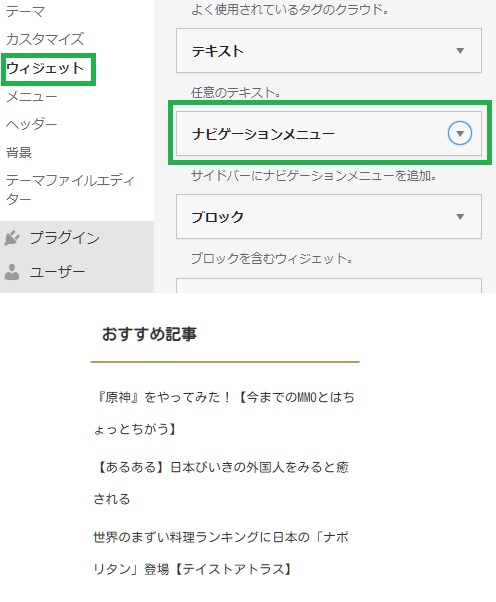
左メニューの外観>ウィジェットのブロックをサイドバーに追加します。

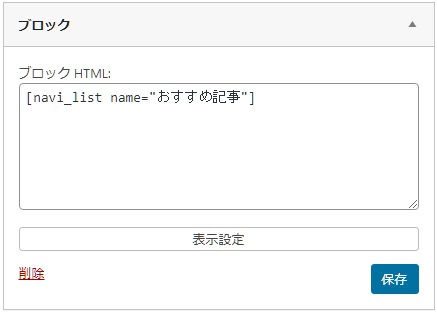
ブロックのなかに、作成したナビカードのショートコードを書いて「保存」すると↑こんな感じでおすすめリボンのついたメニューが表示されます。
[navi_list name="(メニュー名)"]
ここでは、[navi_list name="おすすめ記事"]となります。
このメニューの文字の大きさを変えたいときは、外観>ウィジェット>テーマファイルエディターのスタイルシートにコードを追加します。
※この改変はミスるとブログが真っ白になったりします。わからないときは触らないでください。すべて自己責任でお願いいたします。
/************************************
** 子テーマ用のスタイルを書く
************************************/
/*必要ならばここにコードを書く*/の下に、
.navi-entry-card {
font-size: 12px;
}とコピペして「ファイルを更新」します。文字の大きさの指定は「12px」の数字部分です。大きくしたいときは14や16を、小さくしたいときは10など。
また、外観>ウィジェットの「ナビゲーションメニュー」でサイドバーに追加すると、文字だけのおすすめ記事が表示されました。

こちらを参考にさせていただきました。
意図した記事一覧を作成できる「ナビカード」ショートコードの使い方
さいごに
当ブログのトップページにある記事のメニューは、それぞれ3つずつしか表示されないように設定しているので、3つ以上記事を書くと新しいものに上書きされます。
新着や人気の記事は自動で記事が選択され表示されます。
そこに、意図した記事だけを表示できたらいいなと思いたち、調べて設定してみました。
ads XserverのCocoonです!
Cocoonユーザ向けの記事はこちら
【初心者向け】Cocoon ボックスメニューをつくろう!可愛いよ
【初心者向け】Cocoon 英語のスパムコメントがうざいときの対処法






コメント