
ここでは、
・リンク(外部リンク・内部リンク)ってなに?という人
・リンクを「新規タブで開くタグ」を使っているのに新規タブで開かないという人
・またはリンクを同じタブで展開したいのに新規タブが開いてしまう人、向けに
リンクの設定を画像つきで解説いたします。
こちらはCocoonユーザ向けの記事となっております。
リンクをきちんと設定することで読者に自分のブログやサイト内を周遊してもらうことができます。
リンクとは
リンクはクリック(タップ)ひとつで様々なページへ移動できて便利ですよね。
当ブログのTwitterはこちら ←こういうのですね。
※クリックするとTwitterが開きます
実はリンクの設定をきちんとしていなかったんです。いまさら…
「target=”_blank”」なのに別タブで開かないのでおかしいと思ってたんですよね、、
世の中には別タブで開くものと開かないものがあって、漠然と「そんなものなんだ」と思っていました。バカですよね
リンクの設定
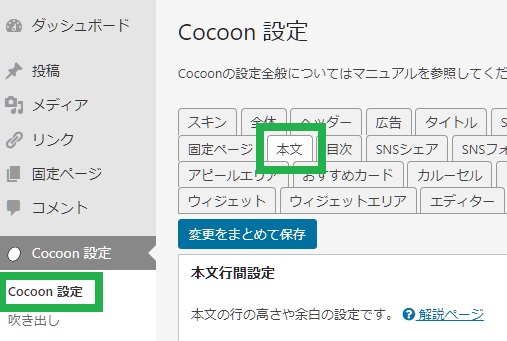
Cocoon設定>本文で設定しよう
ダッシュボードのCocoon設定>本文で「外部リンク」や「内部リンク」の設定ができます。
・外部リンクとは、よそさまのブログやサイトを開くリンクです
・内部リンクとは、自分のブログやサイト内を移動するリンクです

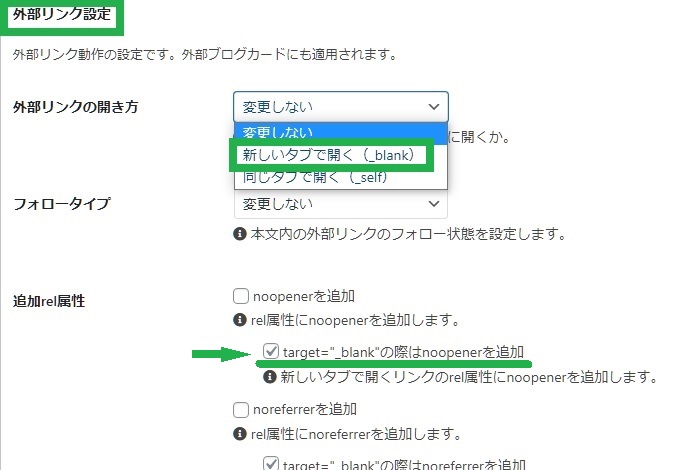
外部リンクは新しいタブで開きます。

そして「target=_blankの際はnoopenerを追加」にチェックを入れましょう。
「target=_blank」の脆弱性をカバーできます。
詳しくはこちら↓
【危険】良い子のみんな「target=_blank」には「rel=noopener」をつけようね!
また、外部リンクとともに内部リンクの設定もできます。
自分のサイト内を周遊してもらうため、内部リンクは同じタブで開きましょう。
リンクにアイコンをつけよう
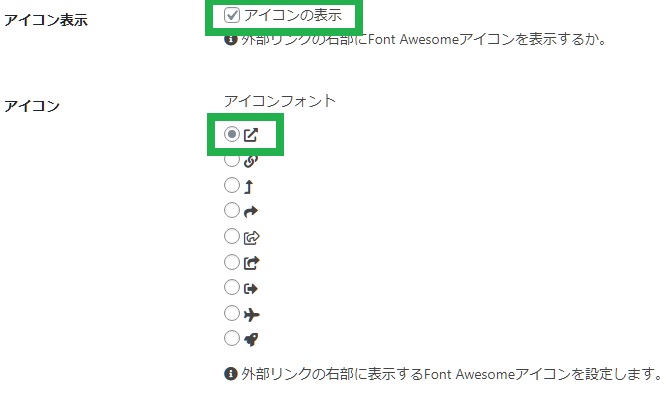
リンクにアイコンをつけてみましょう。ときどき見かけておもしろいなあと思っていました
アイコンの種類を選びます。ここでは一番上のアイコンにしました。

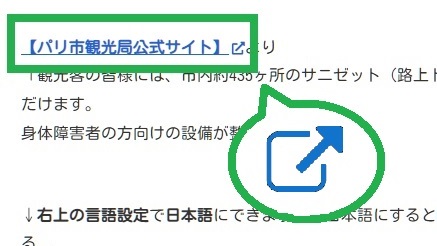
すると、リンクにアイコンがつくようになりました。

設定が終わったら「変更をまとめて保存」ボタンを忘れずにクリック。
ページ内リンク(ジャンプリンク)についてはこちら
【初心者向け】ページ内リンク(ジャンプリンク)をつくってみよう!
まとめ
✔ リンクの設定はCocoon設定>本文でカンタンにできます
✔ 外部リンクは別タブで、内部リンクは同じタブで開こう
✔ 別タブで開く場合はnoopenerを追加しましょう
ads
自分のブログやSNSでお小遣いを稼ごう!「A8.net」
運用サイト数220万件!月額990円から「エックスサーバー」
ドメイン登録料金国内最安1円から「お名前.com」




コメント