
ここでは、ブログのメニューの設置方法を知りたい、という人向けに画像付きで設置方法を説明いたします。
こちらは、Cocoonユーザ向けの記事となっております。
メニューを設置することで読者がブログ内で迷わなくなります。
メニューを設置してみよう
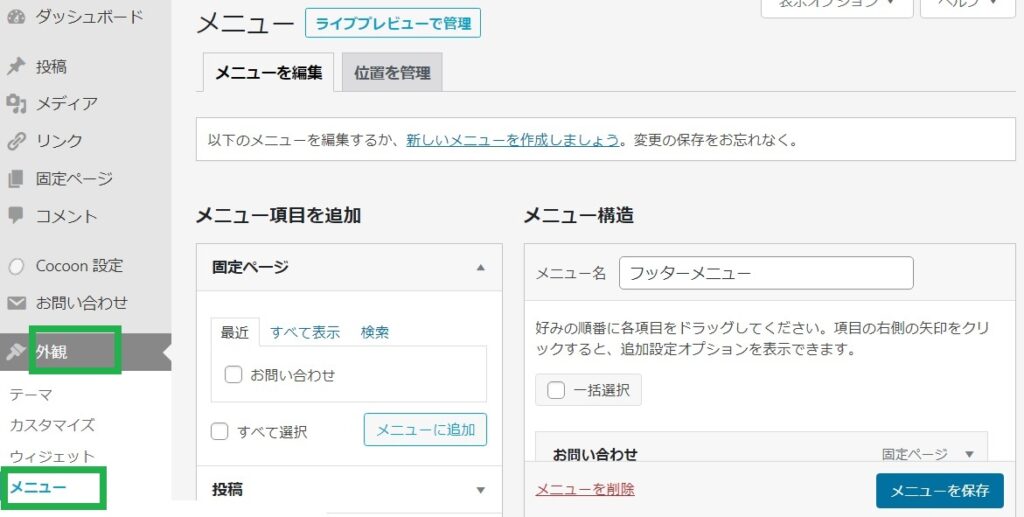
ダッシュボードの外観>メニューで簡単に設置できます。

まず右側のメニュー構造のメニュー名をいれます。
ここでは「フッターメニュー」とします。※ブログ上には表示されません
そして一旦メニューを保存をクリックします。
すると、左側の項目選択が有効になります。
メニュー項目を追加からメニューにしたい項目にチェックを入れて、メニューに追加ボタンをクリックします。
すると右側のメニュー構造に項目が追加されます。

ここでは「ブログの上部にメニューを表示したい」ので、ヘッダーメニューにチェックをいれてメニューを保存をクリックします。

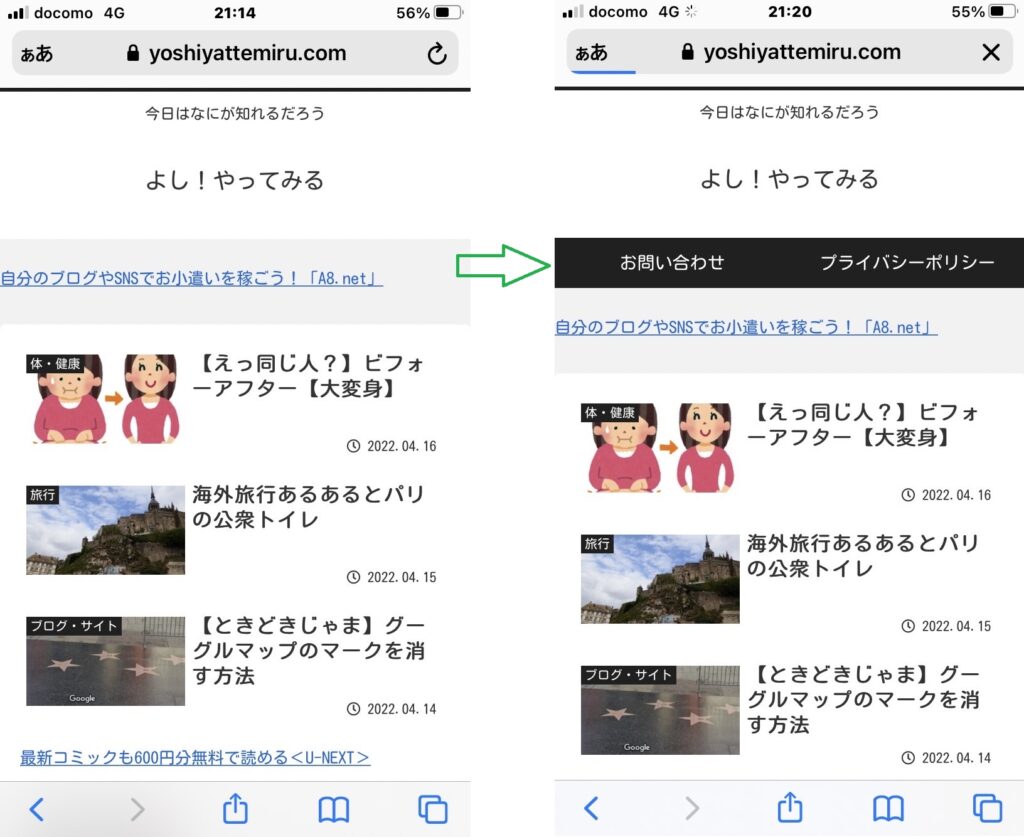
こんな感じにメニューが設置できました。超簡単!

モバイル版のほうにも設置したので確認するとこんな感じでした。

あとはお好みでカスタマイズしてくださいね。
まとめ
✔ メニューがあるとサイト内で迷わなくなるよ。
✔ 外観>メニューで簡単設置!
✔ モバイル版にもつけられます。
グローバル(ヘッダー)メニューをドロップダウン(プルダウン)型にする方法はこちら🔽
【初心者向け】Cocoon ドロップダウンメニューをつくろう!
検索でポイントゲット!楽天ウェブ検索
新規登録&アンケート回答でポイントゲット!楽天リサーチアンケートモニター募集!
初回会員登録&メールdeポイント新規登録で楽天ポイントゲット!楽天ポイントモール




コメント